MenuClose
Event Layouts and Styling
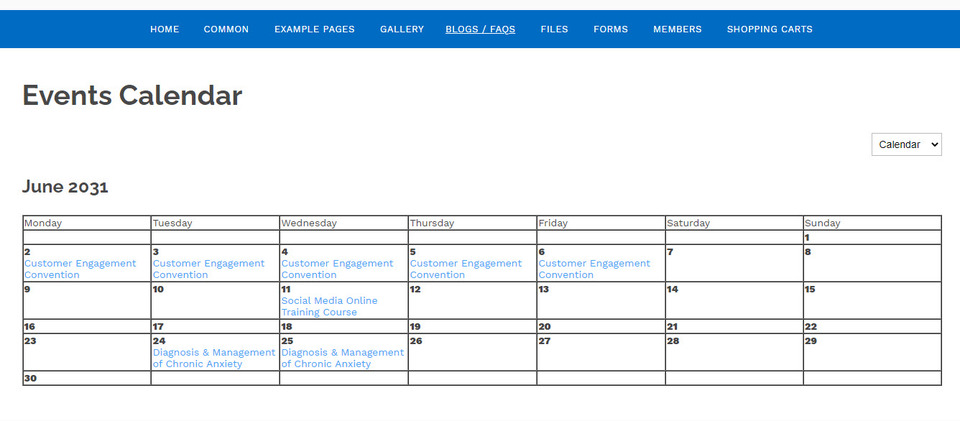
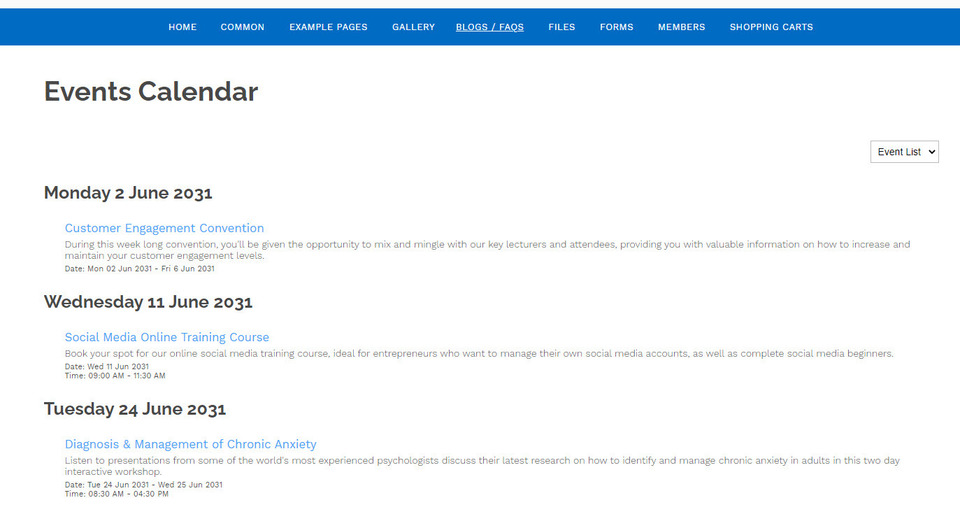
Events can be presented as a list or as a calendar. To switch between the two views, click the arrow tab on the right hand side of the Events Calendar page.


You can further tweak your designs using CSS styles.
Events can be categories, using a comma separated list of tags. If you set categories on your events, then a drop down box will appear allowing users to filter events by category (being any category matched if there is a list of categories marked by comma separator.
Duration Styling
If the event lasts longer than 7 days, it will have an additional class called "eventTypeOften" or if shorter, then "eventTypeSpecial", allowing you to focus on which events are continuous in nature, versus ad hoc events.
