Homepage Featured Grid

The Homepage Featured Grid snippet block allows you to load any products you promote to your homepage, into a grid layout.
You can add multiple sliders, each set to a different homepage promoted status.
There is also a SLIDER version of the snippet block available.

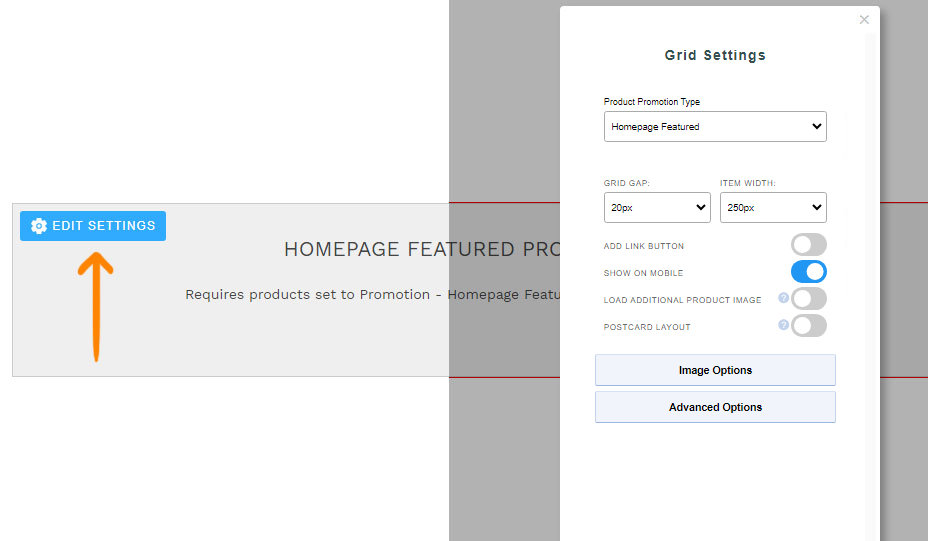
Clicking the Edit Settings button will launch the settings popup for the snippet block.
Options available
Product Promotion Type: Set the type of homepage feature items you want to load in (Featured/On Sale/New/Best Seller)
Grid Gap and Item Width: Set the dimensions of the items in the grid
Add Link Button: Add a link button to the grid items
Show on Mobile: Load the grid when on mobile
Load additional Product image: Load an additional image from more images to fade in on hover
Postcard Layout: Alternative layout where text content overlays the image
Image Options: Change the shape of the images within the grid
Advanced Options - Max Items to load: Limit number of items loaded
Where to set your products promotion status
To learn more about promoting products - see the Promoted Items (Featured Products) page.
Where to add the Homepage featured grid snippet
When you click the ADD SNIPPET BLOCK green button, click Sliders on the left-hand side. You will find the featured sliders snippet block in the list of options under SHOPPING.
Full-width Grid Layouts and Blurry Images
If you want to see your grid layouts go full width across the page learn how you can change your Contentbox content to display Fullwidth
If when setting the page fullwidth your grid thumbnails are blurry learn how you
