Managing Image Captions
To enable captions on an image
Via Style Editor (Red Chain Icon)
- Click the Red Chain Icon when hovering over an image to launch the Style Properties modal.
- Find the Caption Box section, and click to reveal the settings
- Click the Enable Caption and Overlay

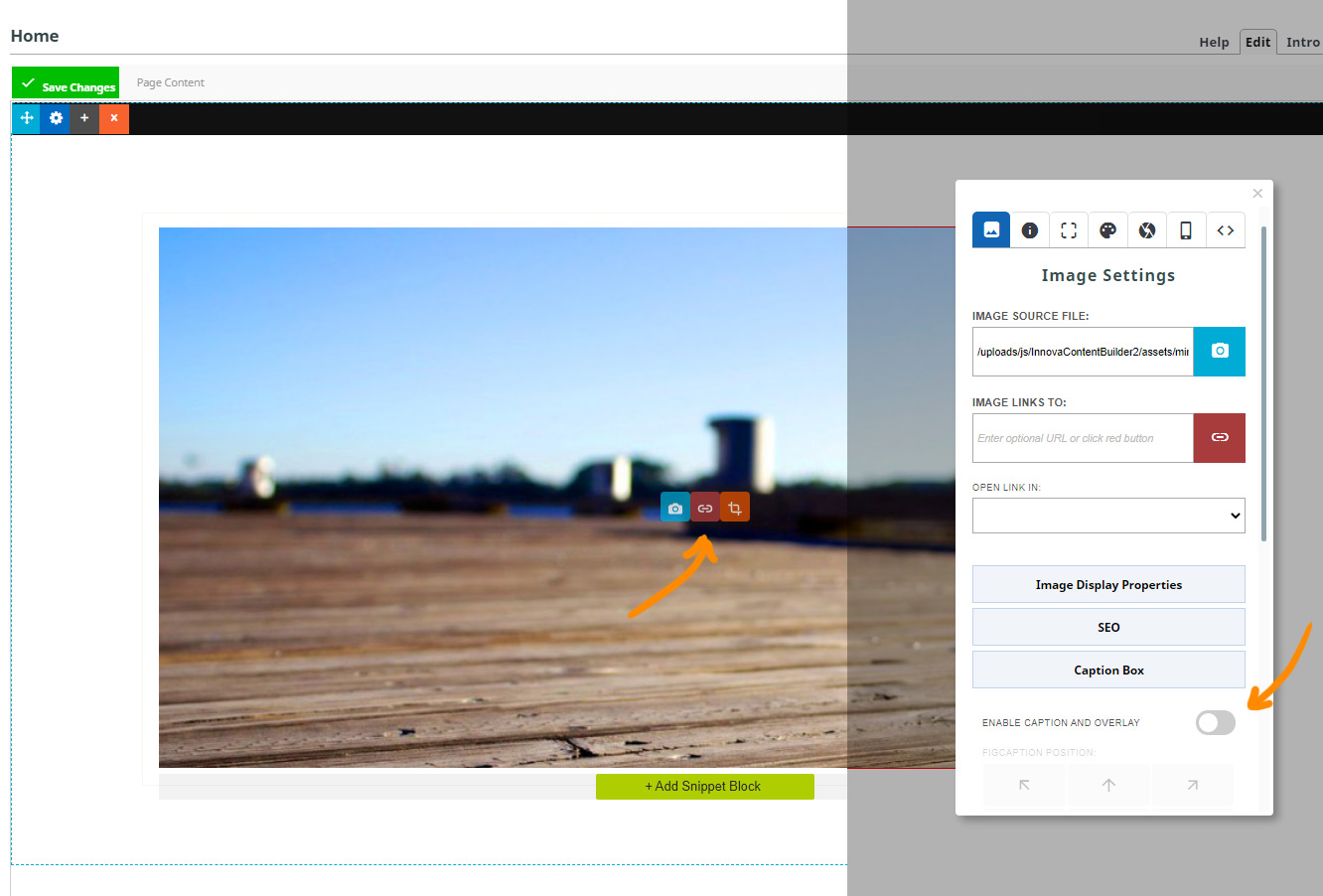
Via Image Styler (Orange Chain Icon)
- Click the Orange Crop Icon when hovering over an image to launch the Image Styler modal.
- Click the Caption tab to reveal the settings
- Click the Enable Caption and Overlay


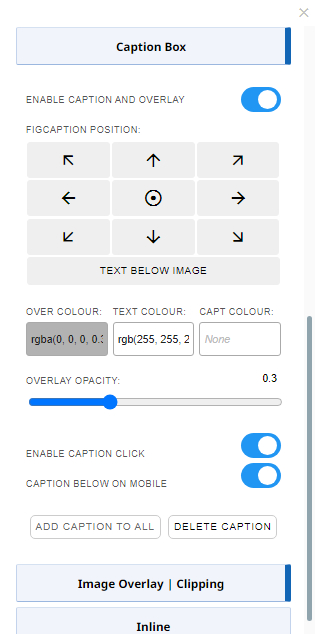
Caption settings at a glance:
ENABLE CAPTION AND OVERLAY
Show / Hide the caption.
FIGCAPTION POSITION
Position the caption in any of the eight directions (centered by default) or set below.
COLOUR OPTIONS
Colour options for the image overlay colour, caption text colour and caption block background colour.
OVERLAY OPACITY
Set the opacity value for the background opacity colour.
ENABLE CAPTION CLICK
(Enabled by default) Setting this option as active means the caption text can be linked / made clickable. If this is enabled hovering over the caption will disable the image link underneath.
If your caption text is covering most of the image, but you want the image to be clickable, disable this option.
CAPTION BELOW ON MOBILE
Setting this to active with drop the caption below the image on mobile. If your text is the same colour as your page background you might need to set a colour to one of the parent elements e.g. figure container or column.
ADD CAPTION TO ALL
Apply the current caption settings to all the other columns in the row.
DELETE CAPTION
Remove the caption completely.
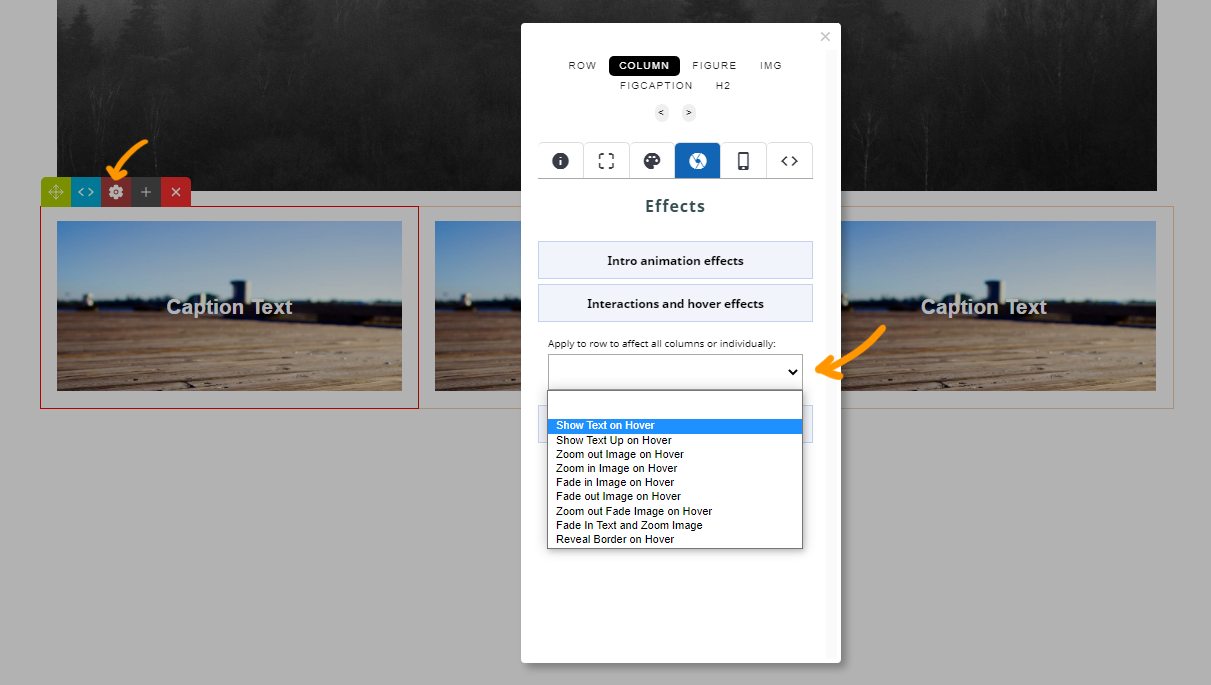
Adding hover effects to captions
You can apply hover effects to the whole row of image captions, by adding a hover effect to the row.
You can apply hover effects to a single image caption, by adding the hover effect to the column containing the image.