Changing your templates Masthead for a different layout
If you're using one of the newer Contentbox-based templates, you can use the Contentbox editor to swap out your masthead for a different style.
WARNING editing your template could potentially damage your website layout. If you are not confident editing templates, or using HTML and CSS you should look to test things out on a trial site first, or make use of the BACKUPS button to restore an old version if needed.
How to edit the template
While the
- Navigate to the template area by clicking the DESIGN button, then clicking the TEMPLATE DESIGN button found under the Custom Design heading.
- In the templates area you will find a list of templates with column showing which template is assigned to which page.
- By default pages will use TEMPLATE A, unless manually changed, or set to a different layout in the template default content.
If you have the DESIGN sidebar option enabled you can quickly get there via the A button as well.

Changing your Masthead
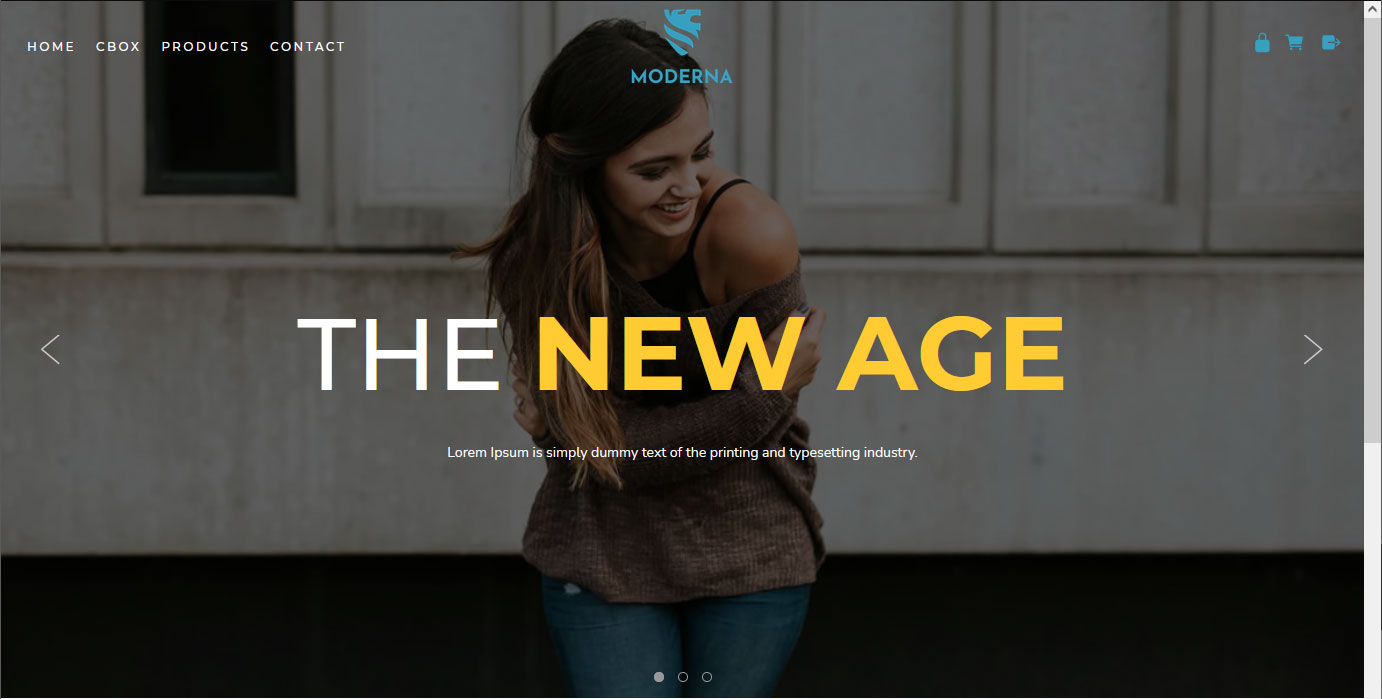
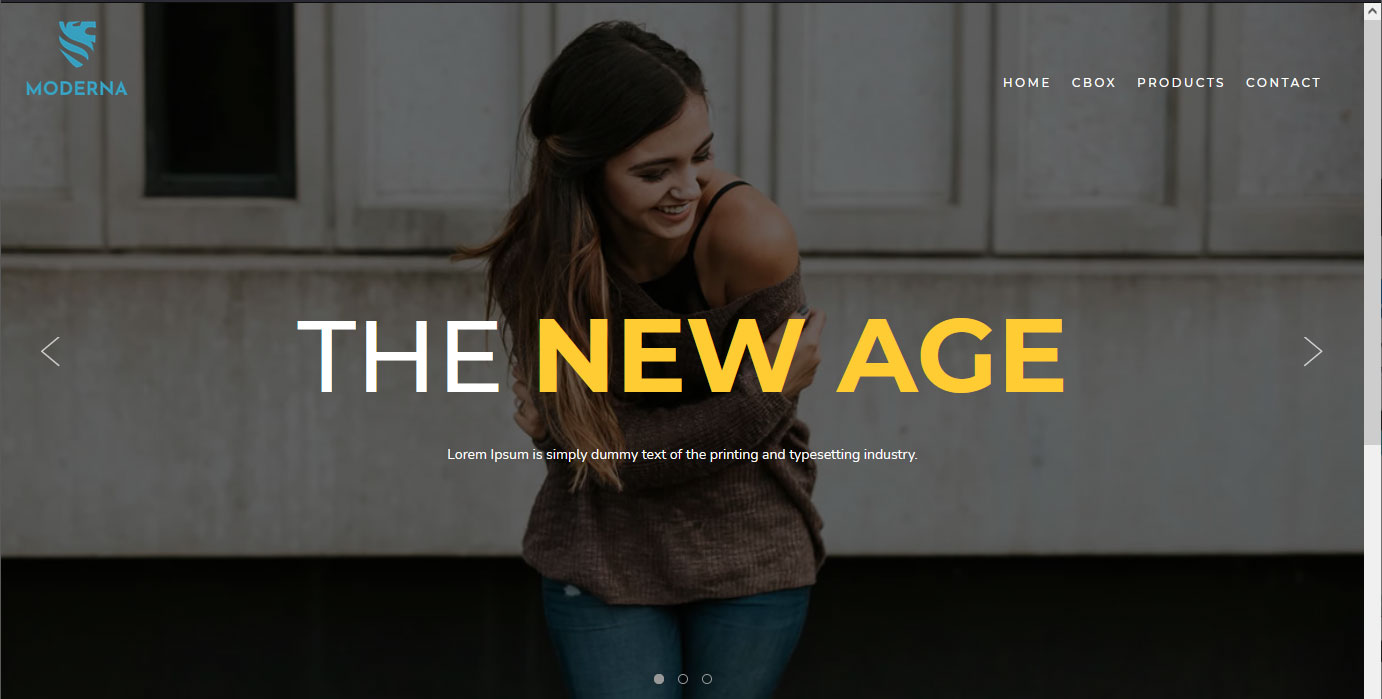
In the example below we will change from the default MODERNA 3 column layout to a two column LOGO / MENU layout.

Example MODERNA masthead layout
Adding a new Masthead snippet
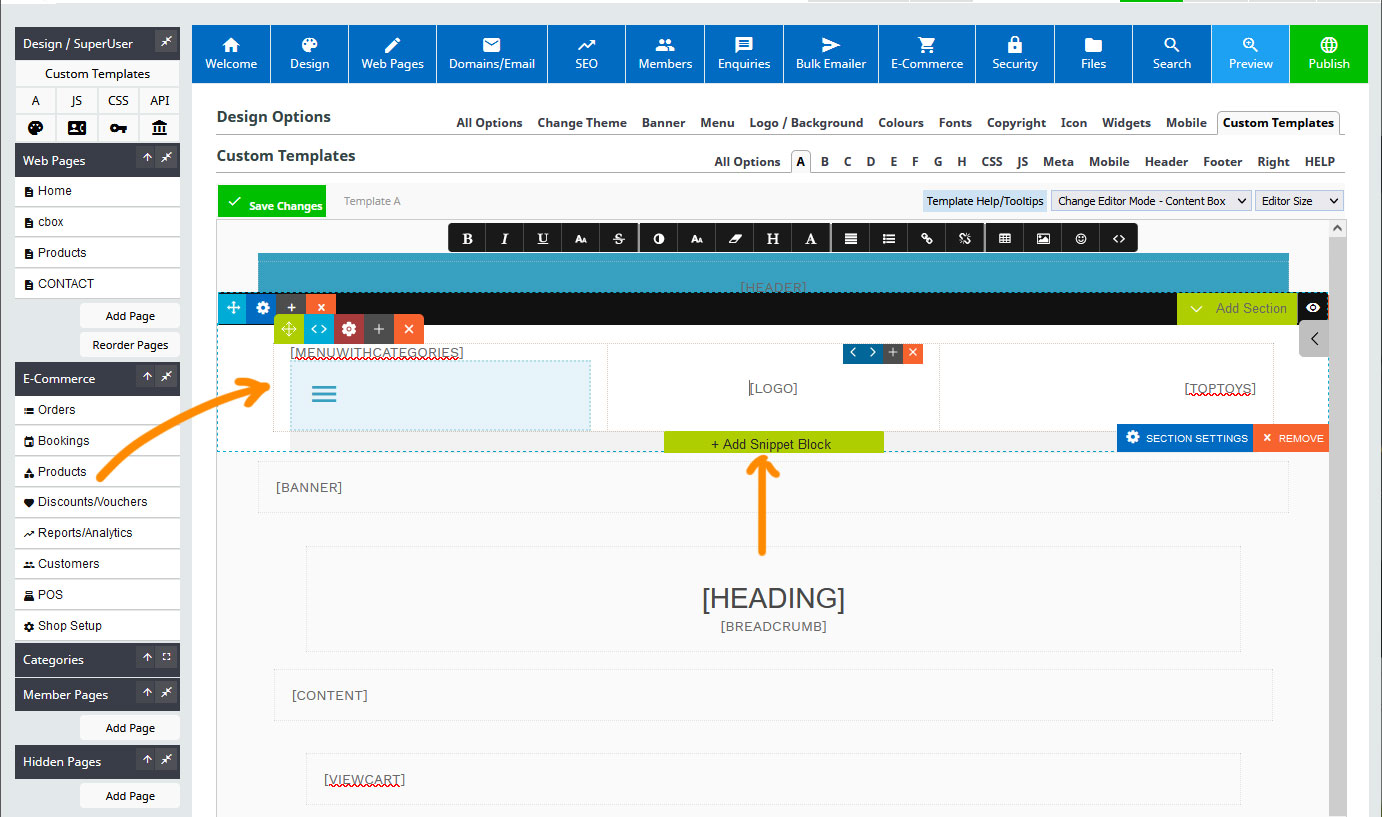
In the template area you will find a series of Contentbox sections, find the one with the masthead / logo /menu [TAGS] and add a snippet block.

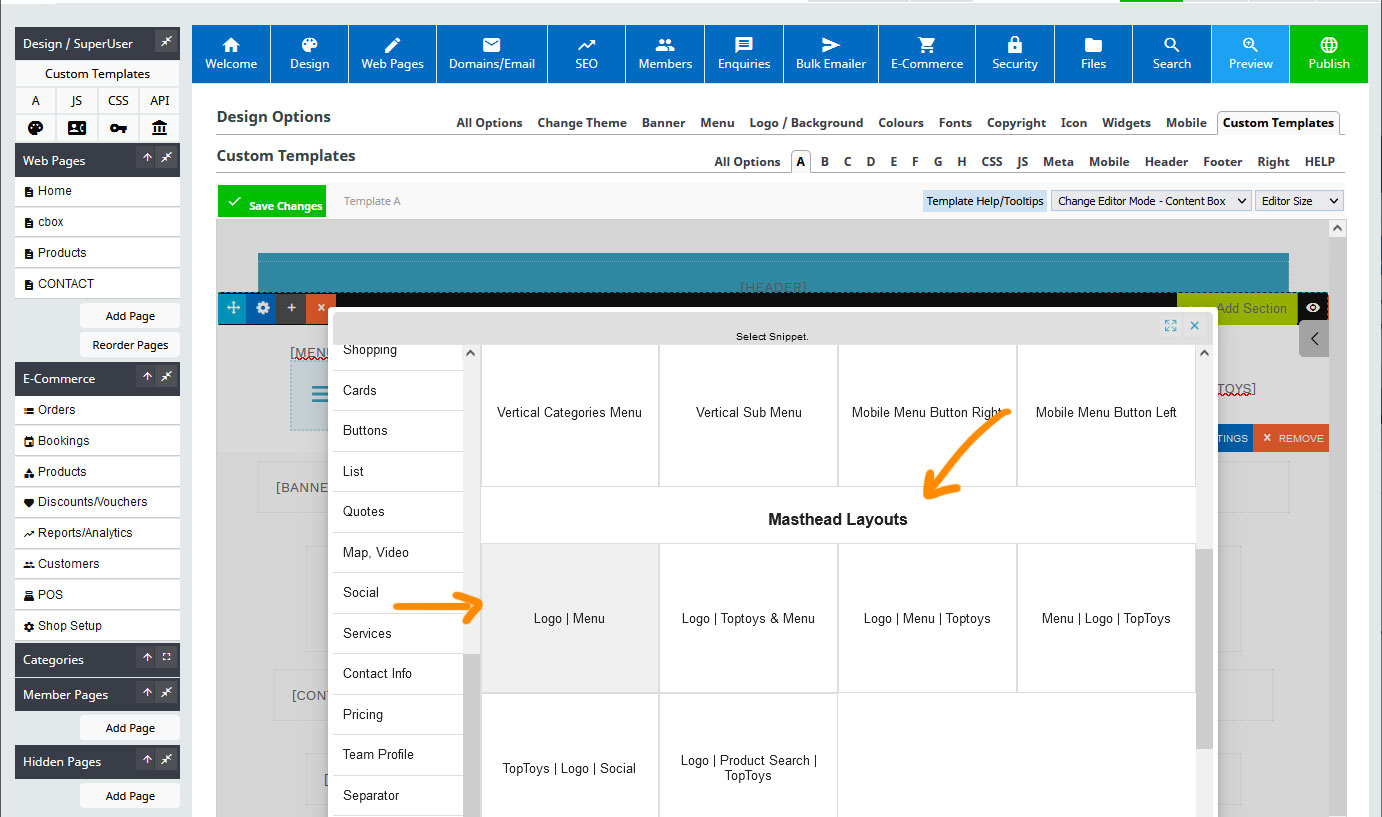
In the snippet popup window that appears, find and click the button TEMPLATE SNIPPETS in the left-hand sidebar.
With some contentbox templates, the snippet block popup will automatically default to the template snippets as shown below.
In the main window area, find the section labelled MASTHEAD LAYOUTS.
These are the preset options available. The | icon denotes a second or third column snippet.

The Logo | Menu snippet is shown highlighted above.
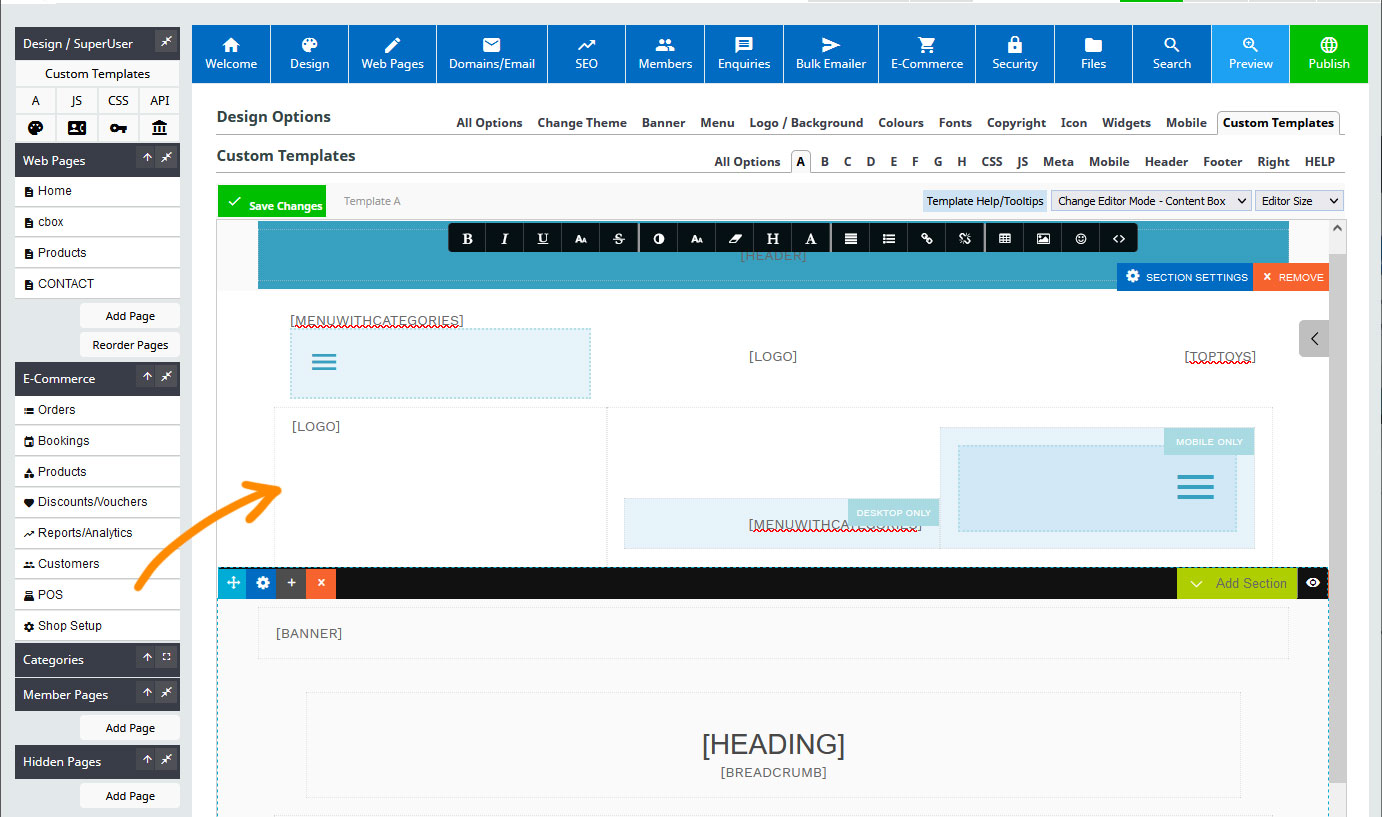
Your new masthead snippet will be added to the section, if not - move it to the correct area as shown below.
Once in the right place, delete the old masthead snippet block and save.


Showing the template with the new masthead format.
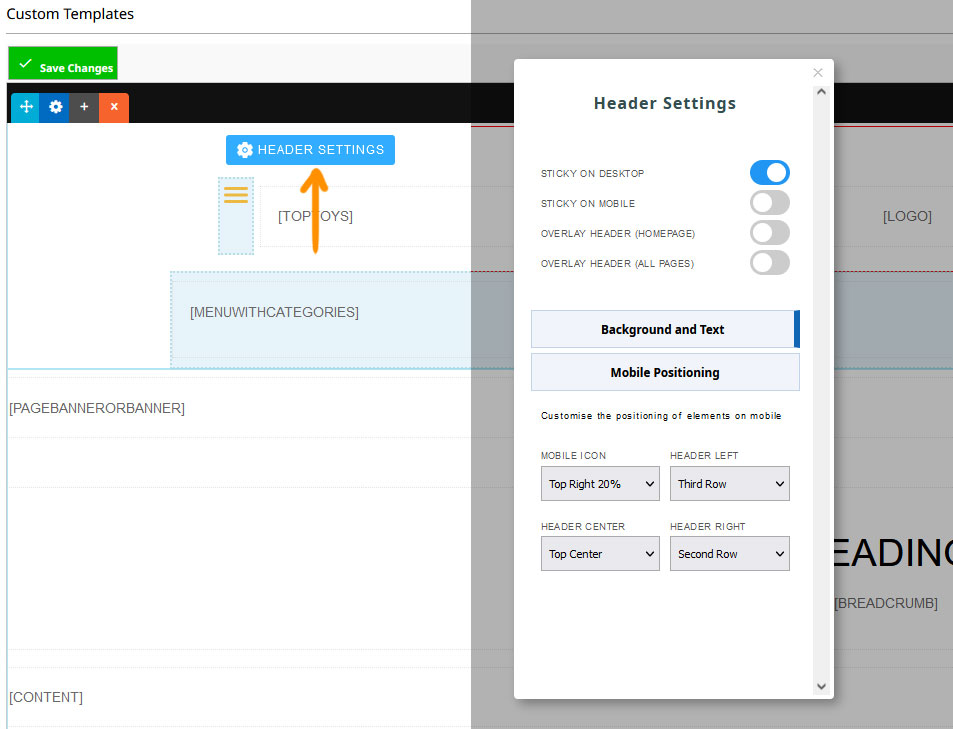
Advanced Masthead options via the Header Settings Popup
Masthead snippets now have a HEADER SETTINGS link to give you more control over how the masthead displays including sticking at the top of the page, overlaying content and how elements are positioned on mobile.
See the header settings info page for more information.