Inserting Images
There are dedicated Image blocks, with or without text or caption

Add an image that stretches full width of the page

Add an image that scales no larger than its max size, centered

Add a full-width image with a caption on top.

Add an a snippet block that contains both image and text.
Once added you can replace the placeholder image with your own image.
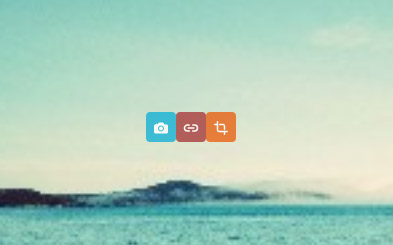
Once the placeholder image is added as part of the snippet block, you can replace the image with your own by hovering over the image and clicking the relevant icon that appears.
Blue Camera Icon - Browser directly for a new image and replace
Red Chain Icon - Launch the Image Properties popup window and change, link to a page and other options
Orange Crop Icon - Reshape your image, or all images in the row

Changing the placeholder image with one of your own
using the Blue Camera Icon.
This video shows the process of uploading your own image using the blue camera icon.
You can change how image snippets look once added to the page
- With the Column Tools, you can add more columns or change the size of the columns.
- With the Style modal you can change the size and shape of the images,
- You can also add text into any image block by clicking the text cursor beside the image and pressing the enter key.
- If you add a multi-column image and text snippet you can alter the width of the columns
- You can add captions, colour overlays and animation.
How to add images by adding a new snippet block
Images can be added via the + Add Snippet block button or dragged in via the sidebar
Adding an image to existing content
Click your mouse into an existing snippet block or text area, then click the Image icon in the top toolbar
Deleting an image from a snippet
Click and drag on an image until it highlights orange, and delete.
Importing images from another website
This is a great option for copying / pasting images even on your own website.

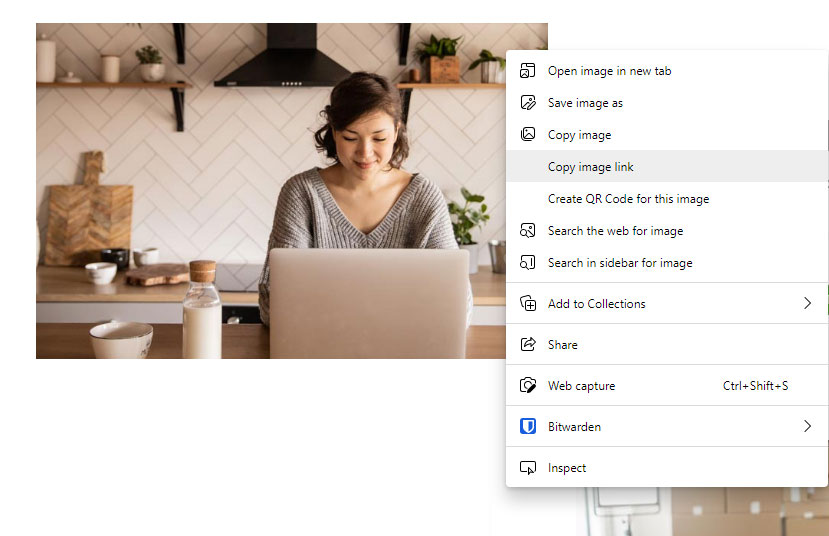
Find the image on the required site, In the browser - right-click the mouse and choose COPY IMAGE LINK or similar.

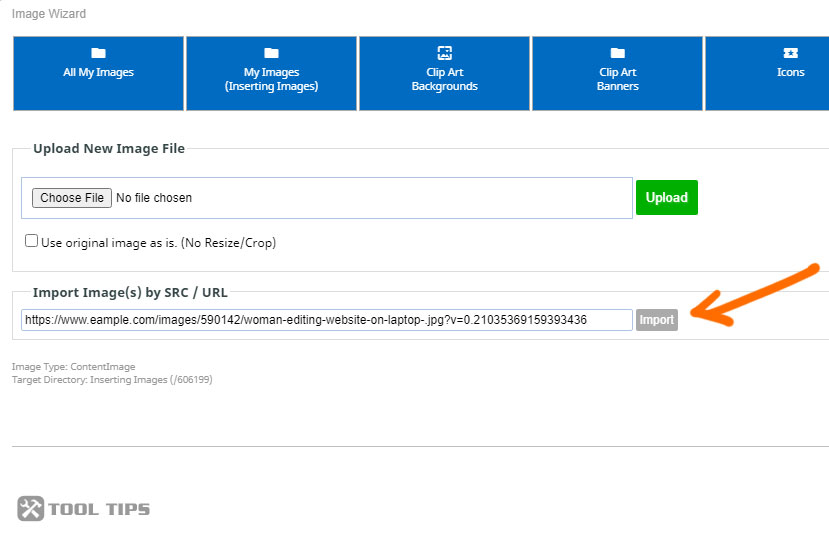
Paste the image url into the IMPORT IMAGE(S) BY SRC/URL field rather than browsing for a new image and import.
