Hover states and animations
You can add hover states or animations to Drag-drop snippet blocks and Contentbox sections
Applying animations to a snippet block via the Effects Popup
With the EFFECTS Popup window you can quickly apply effects to a set of elements e.g. columns, images etc, settings timings and a delay between each reveal.
Effects are applied to each instance of the selected element found in the snippet block.

Applying an effect / Removing an effect
To apply an effect click the relevant square icon found under the
EFFECTS label. Clicking the NO FX button will remove the active effect.Effects will be applied to all relevant elements found in the snippet block.
Staggering effects
Clicking the STAGGER DELAY AMOUNT slider, will delay the animation of
each element by the set amount. The first element will always start
straight away, with the second delayed by the set amount and the third
delayed by 2x the amount etc.
Adding effects to multiple elements
Using the element navigation at the top of the popup you can change
which element to animate, setting different animations for each element
type.
Delaying the start of an effect
If applying animations to more than one element type, you can set a
delay for the element, to animate the different elements in a sequence.
The delay amount is applied before the stagger animations start (if set).
Previewing applied effects
The effects modal lists the current active effects at the base of the popup. Below this is a PREVIEW APPLIED EFFECTS button. Clicking the button will play the current animation effects applied to the snippet block and its elements.
You can also click each applied effects item to quickly jump to the relevant settings.
Adding animation and hover effects via the Style Editor Popup
If you are looking for more fine-grain control of your animation settings you can use the EFFECTS TAB in the Style Editor popup window to apply an array of different effects to any target-able element.
Effects are applied individually to each element e.g a single column, rather than targeting the entire set.
The Effects tab also allows you to set hover effects and text-shadow effects, something not available in the dedicated Effects Popup window.
Where to add effects via the Style Editor
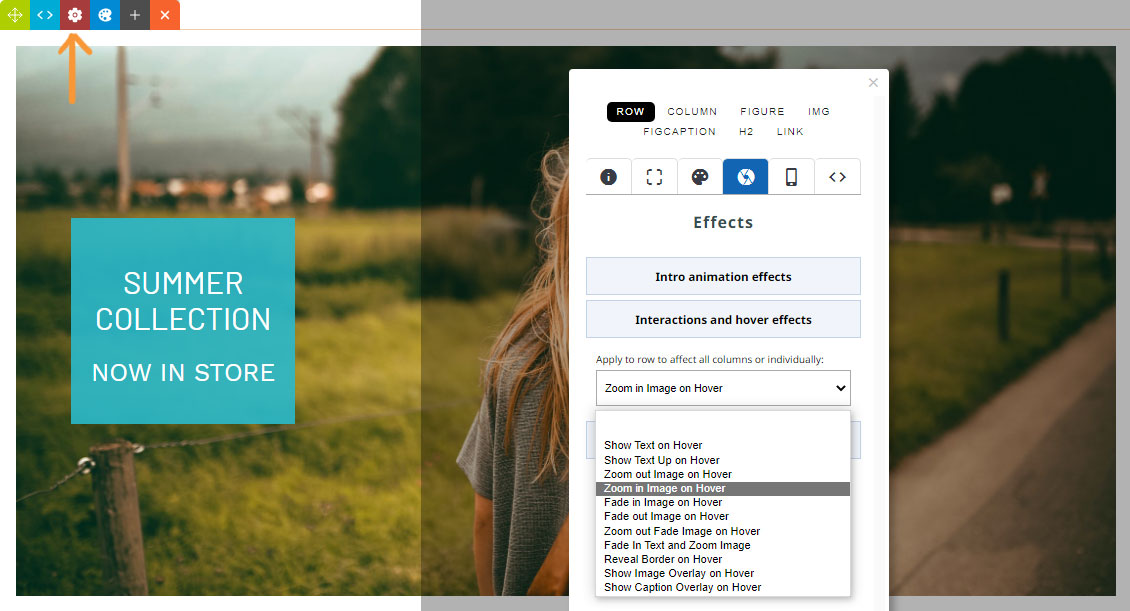
You can add effects to the snippet block and its sub-elements by clicking the RED COG ICON in the top-left row tools then choosing the Effects icon (shown below) from the tab options.

Intro animation effects
Are applied when the snippet block comes in to view in the browser window
Interactions and hover effects
Are applied when the mouse cursor in hovered over the element.
Shadows
Apply box-shadows and text-shadows to the element.
Contentbox Section effects
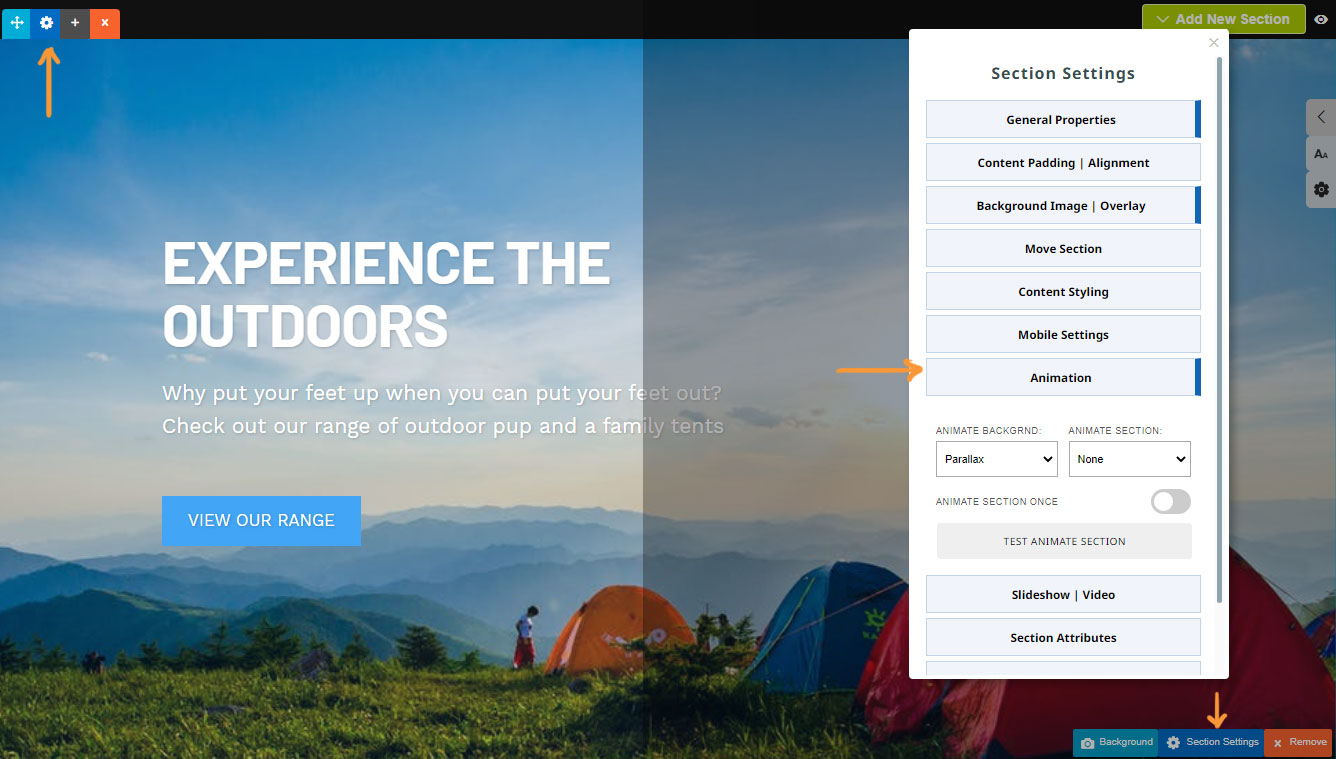
You can add effects to a section via the BLUE COG ICON top left (or Blue Section Settings bottom right). There is an Animation section on the Section Settings popup.

Animate Background
Change the behaviour of the Section background image on hover or scroll.
Animate Section
Animation settings that apply when the section scrolls into view.
