MenuClose
> The Basics > Building your site > Banners and Sliders > Sliders and Slideshows > Slide images from a Gallery Page into another page
Slide images from a Gallery Page into another page
The content management system allows you to create a slideshow of images from any gallery on your website and insert it into your page content.
- Create a gallery on your website and upload some photos
First off you'll need to have a gallery uploaded to your website. - Open the page you want the slideshow gallery on in the Drag and Drop editor.
- Add the AJAX FEED SLIDER snippet block to your page content.
- Link to the required gallery page and change the slider settings via the EDIT SETTINGS button on the snippet bloxk.
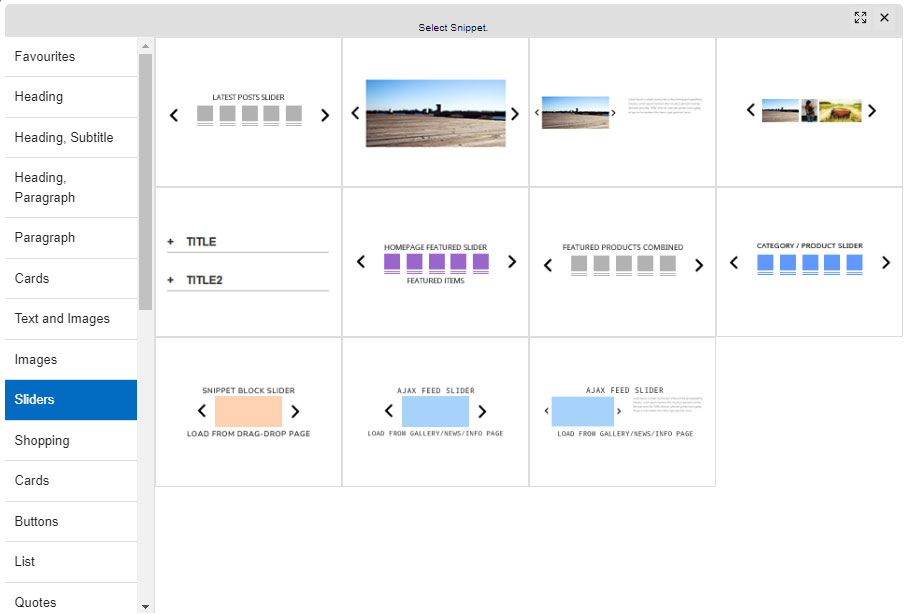
Where to find the Slider snippet blocks
Click the ADD NEW SNIPPET BLOCK green button that appears or use the right-hand snippet sidebar to select and drag-in the required snippet.
Look for the SLIDERS section in the left-hand menu (or above the sidebar dropdown)
The AJAX FEED SLIDER is listed as one of the options.

Where to change your slider settings
Hover over the snippet block and click the EDIT SETTINGS button to browse to a Gallery Page and change your slider settings.