Section Settings & Content Settings
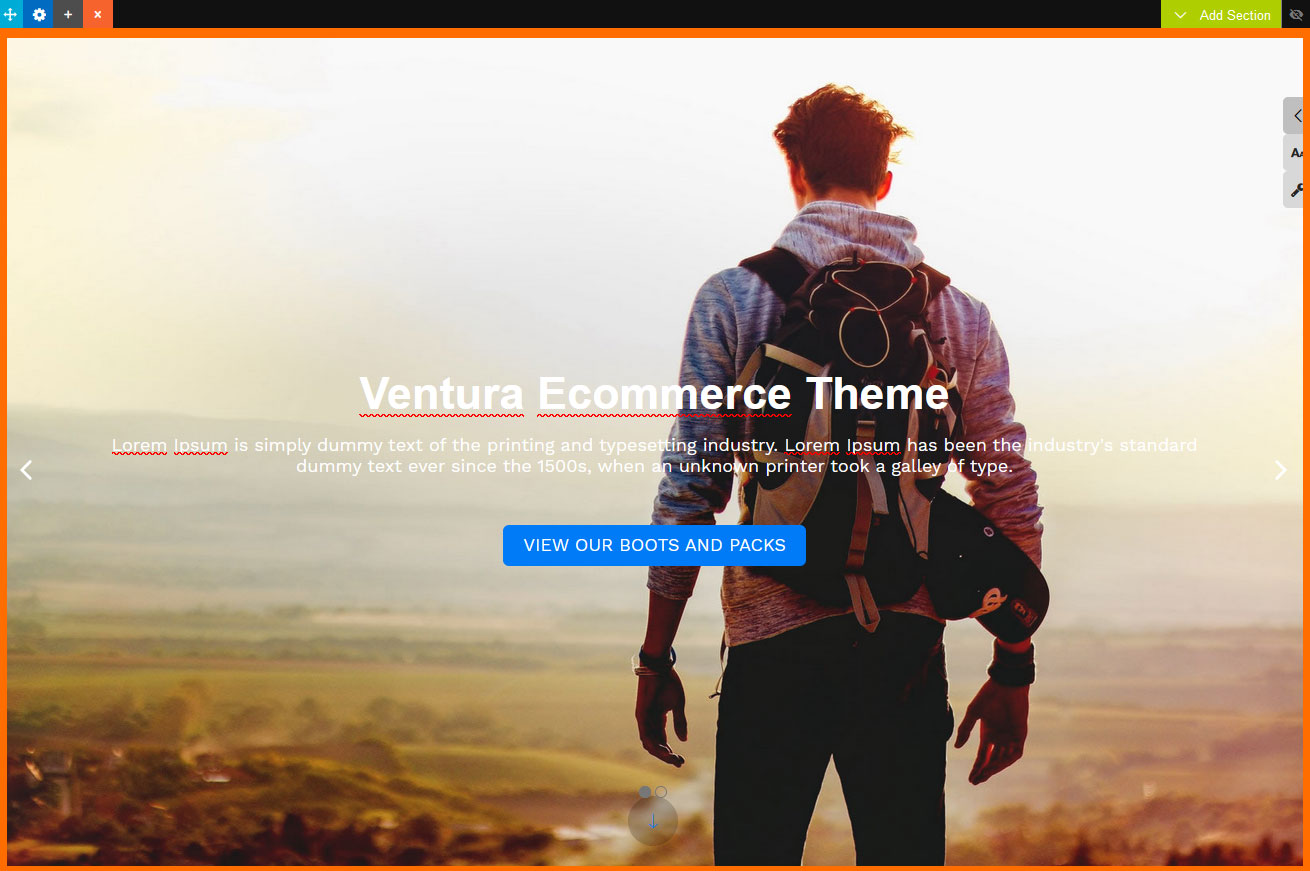
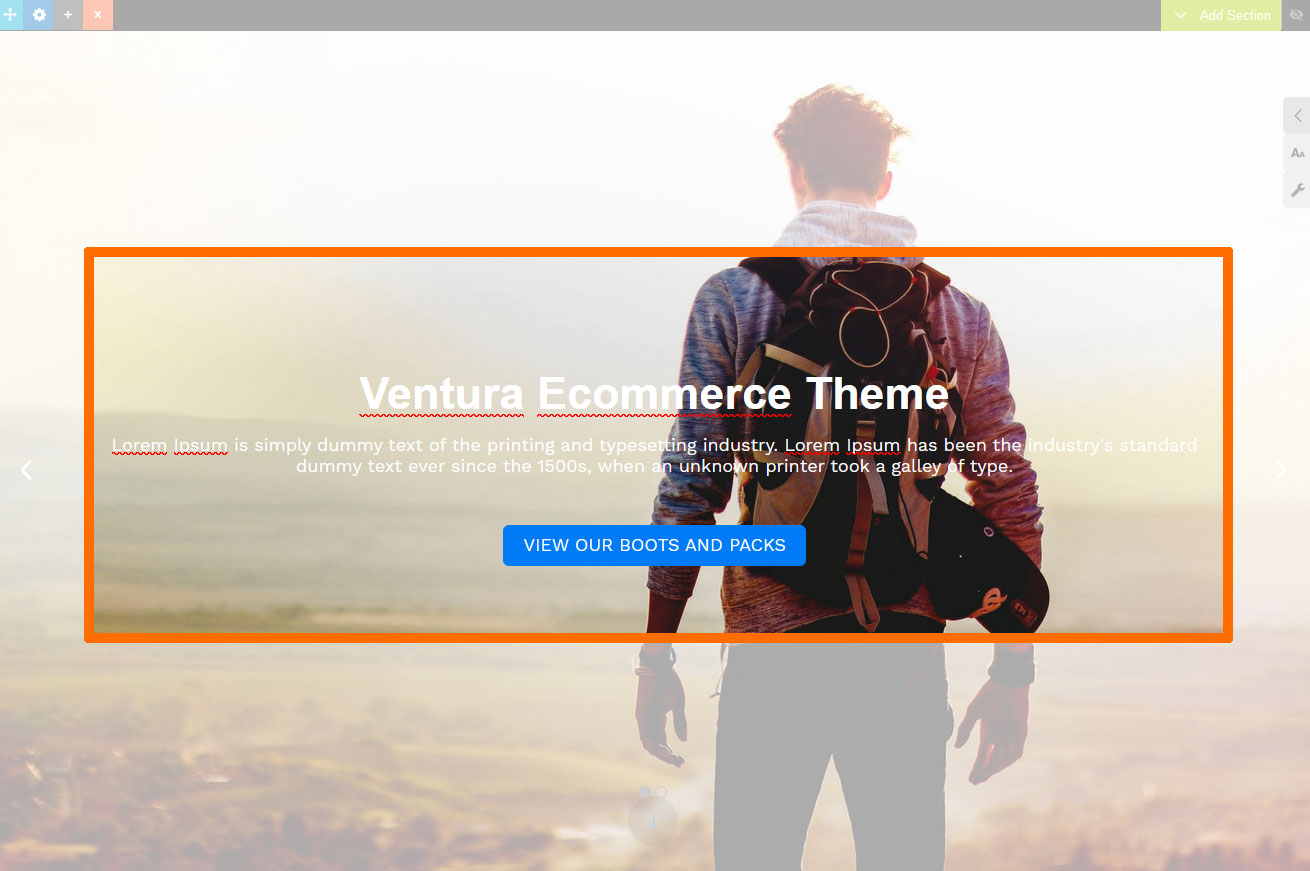
The contentbox editor differs from the Drag-drop editor in that they both have a content Area to add and remove snippet blocks, but the Contentbox also has an outer section area, that can have background images applied and a height set.
Content sits within the section and can be repositioned and resized.
You can stack multiple sections with their own content areas on top of each other.

Section Area
Affect the outer container, height, background, padding etc

Content Area
Affect the inner content where the snippet blocks are added - content width, background colour, alignment etc.
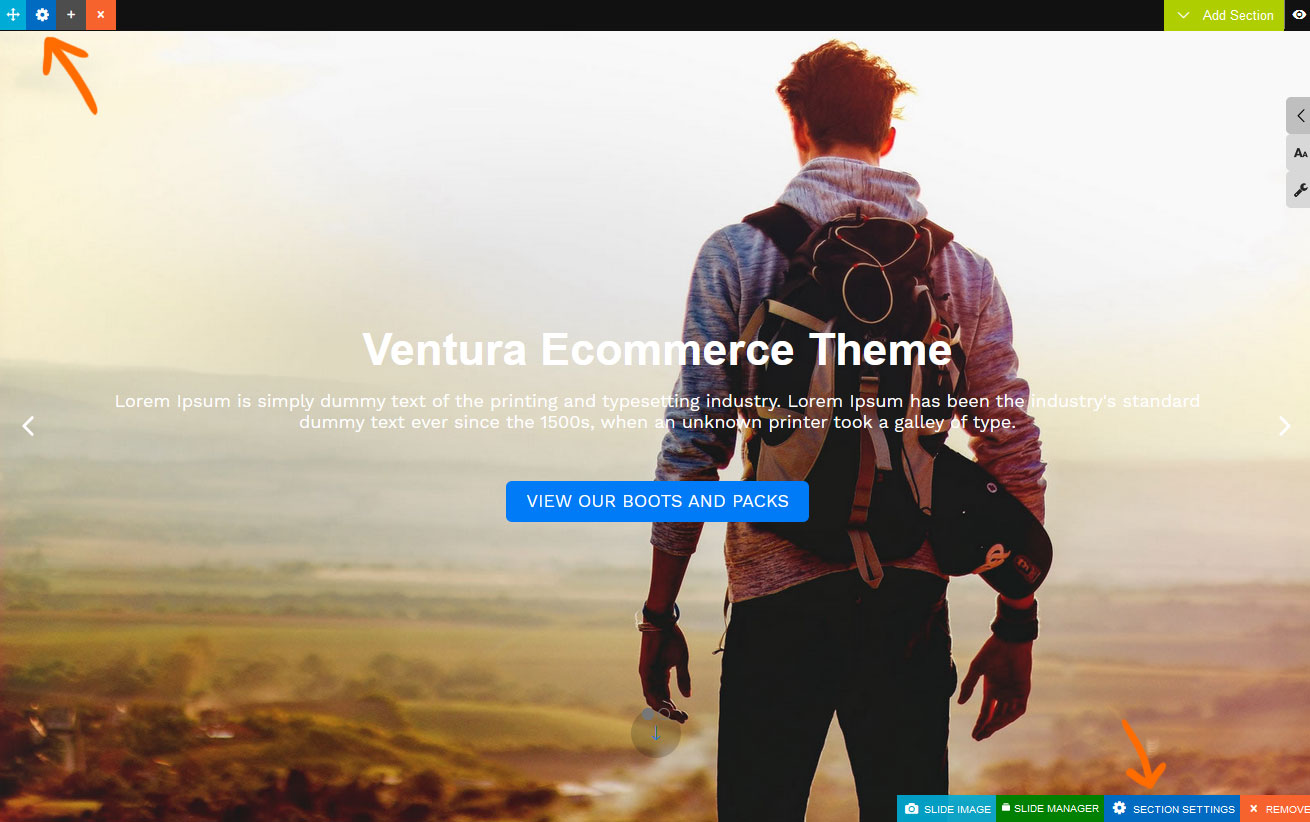
Launching the Section settings modal to change the section or content areas
To launch the contentbox Section settings modal to change the section settings such as section height or background, click the Blue Cog icon at the top left or the Section Settings button bottom right.

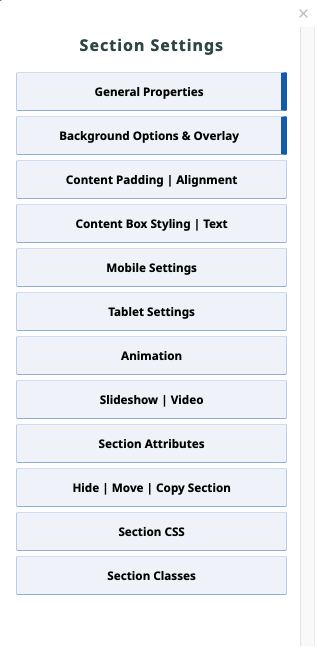
The Contentbox Settings Modal Popup
The Contentbox settings modal allows you to set all the options on a Contentbox section, including height, background images and more.
Section Settings (Accessed via the Blue Cog - Top Left of the Section)

General Properties
- Set the Section height
- Set the Content width
- Set a Background Image
- Set a Background colour
- Change text to white/black
- Show a Scroll icon
Background Options & Overlay
- Fine-tune your background image settings size and position
- Set an overlay colour and opacity
- Set a background mask
Content Padding | Alignment
Set the vertical margin above the content area. Set content padding and alignment
Content Styling | Text
Settings to affect how the content area looks, box colour and opacity
Mobile Settings
Settings that affect the section on mobile
Tablet Settings
Settings that affect the section on tablet
Animation
Section animation options
Slideshow | Video
Add or remove a slideshow or video element
Section Attributes
Advanced options to make the sections sticky, force the width of the section, add an ID or Z Index. Add gutter spacing to the section.
Hide Section | Move Section | Copy Section
Temporarily hide a Section from view or schedule when the time period the section can be viewed.
Move the section in relation to the sections above and below, or Copy/Paste a section
Section CSS
Advanced area allowing CSS editing for the section
Section Classes
Advanced area allow Classes to be added / removed.
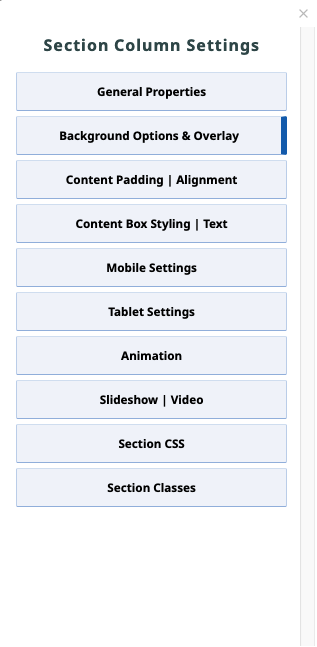
Section Column Settings (Accessed via the Blue Cog - Bottom-Right of each Section Column

General Properties
- Set the Content width
- Set Vertical Spacing in the Section Column
- Change text to white/black
Background Options & Overlay
- Fine-tune your background image settings size and position
- Set an overlay colour and opacity
- Set a background mask
Content Padding | Alignment
Set the vertical margin above the content area. Set content padding and alignment
Content Styling | Text
Settings to affect how the content area looks, box colour and opacity
Mobile Settings
Settings that affect the section on mobile
Tablet Settings
Settings that affect the section on tablet
Animation
Section animation options
Slideshow | Video
Add or remove a slideshow or video element
Section CSS
Advanced area allowing CSS editing for the section
Section Classes
Advanced area allow Classes to be added / removed.
Multi-Column settings
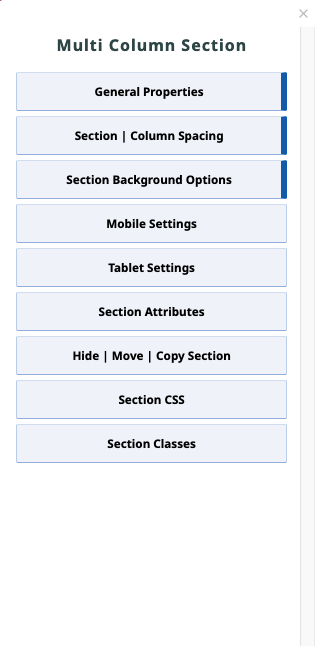
Multi-Column Section Settings (Accessed via the Blue Cog - Top Left of the Multi-Column Section)

General Properties
- Set the Section Height
- Set the Constrain the Combined Section Column Width
- Change text to white/black
Section | Column Spacing
- Set spacing, column gaps and border-radius for the Column Widths
Section Background Options (Available when background visible via spacing settings)
- Set a Background Image
- Set a Background colour
- Set an Opacity Overlay
Mobile Settings
Settings that affect the section on mobile
Tablet Settings
Settings that affect the section on tablet
Section Attributes
Advanced options to make the sections sticky, force the width of the section, add an ID or Z Index. Add gutter spacing to the section.
Hide Section | Move Section | Copy Section
Temporarily hide a Section from view or schedule when the time period the section can be viewed.
Move the section in relation to the sections above and below, or Copy/Paste a section
Section CSS
Advanced area allowing CSS editing for the section
Section Classes
Advanced area allow Classes to be added / removed.
Multi-Column Section settings - Constraining the Section Width, adding spacing and setting a Section Background
The default behaviour for Contentbox sections is for the section to stretch fullwidth, with the ability to set the content area width within it.
With Multi-column Sections there is the ability to constrain the section width, making it behave like a standard drag-and-drop snippet but with its ability to add mutiple columns of Snippet Blocks per section-column it provides for more formatting options.
You can also add spacing and column gaps to the Multi-column sections.
If a section is constrained or has spacing, options will be made available to set a SECTION BACKGROUND. By default this is not available as the background is hidden with the section columns going full width.
