Content Editor Modes Explained
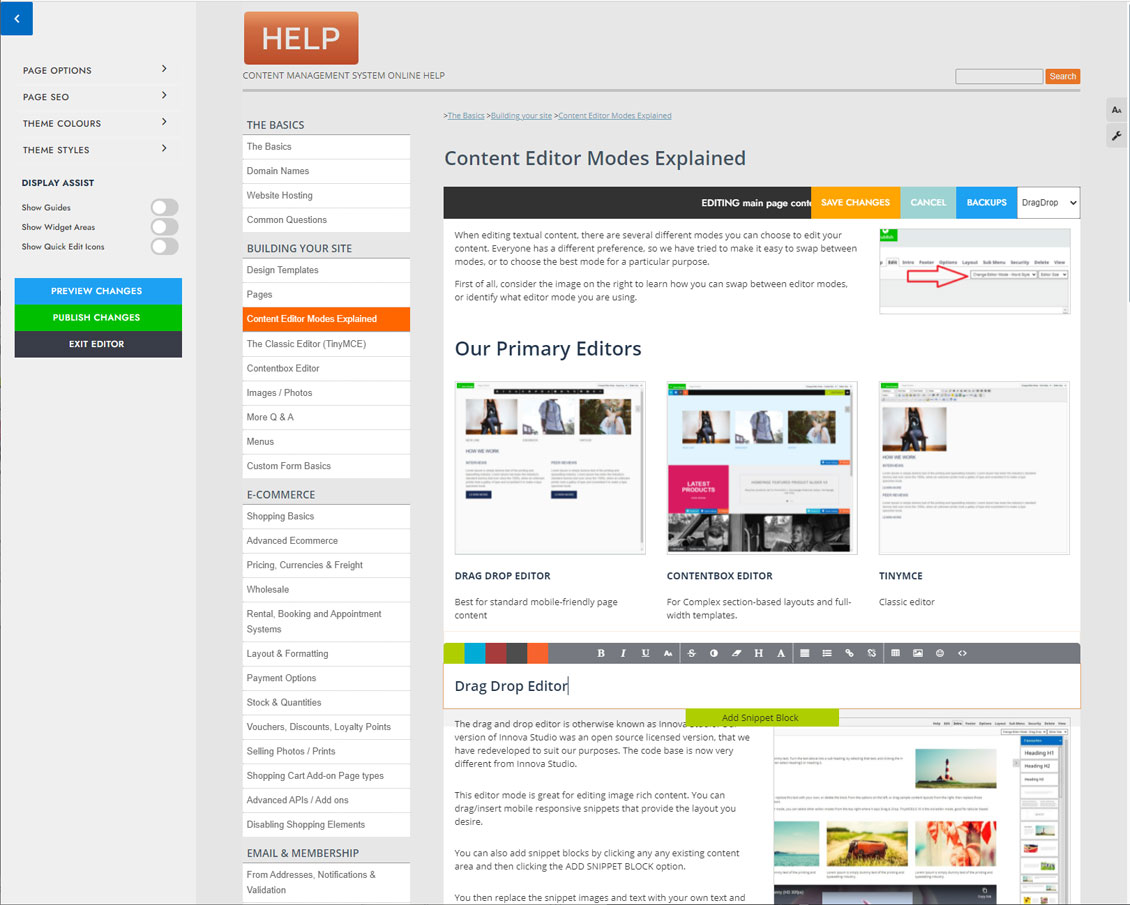
First of all, consider the image on the right to learn how you can swap between editor modes, or identify what editor mode you are using.

Our Primary Editors

TINYMCE
Classic editor
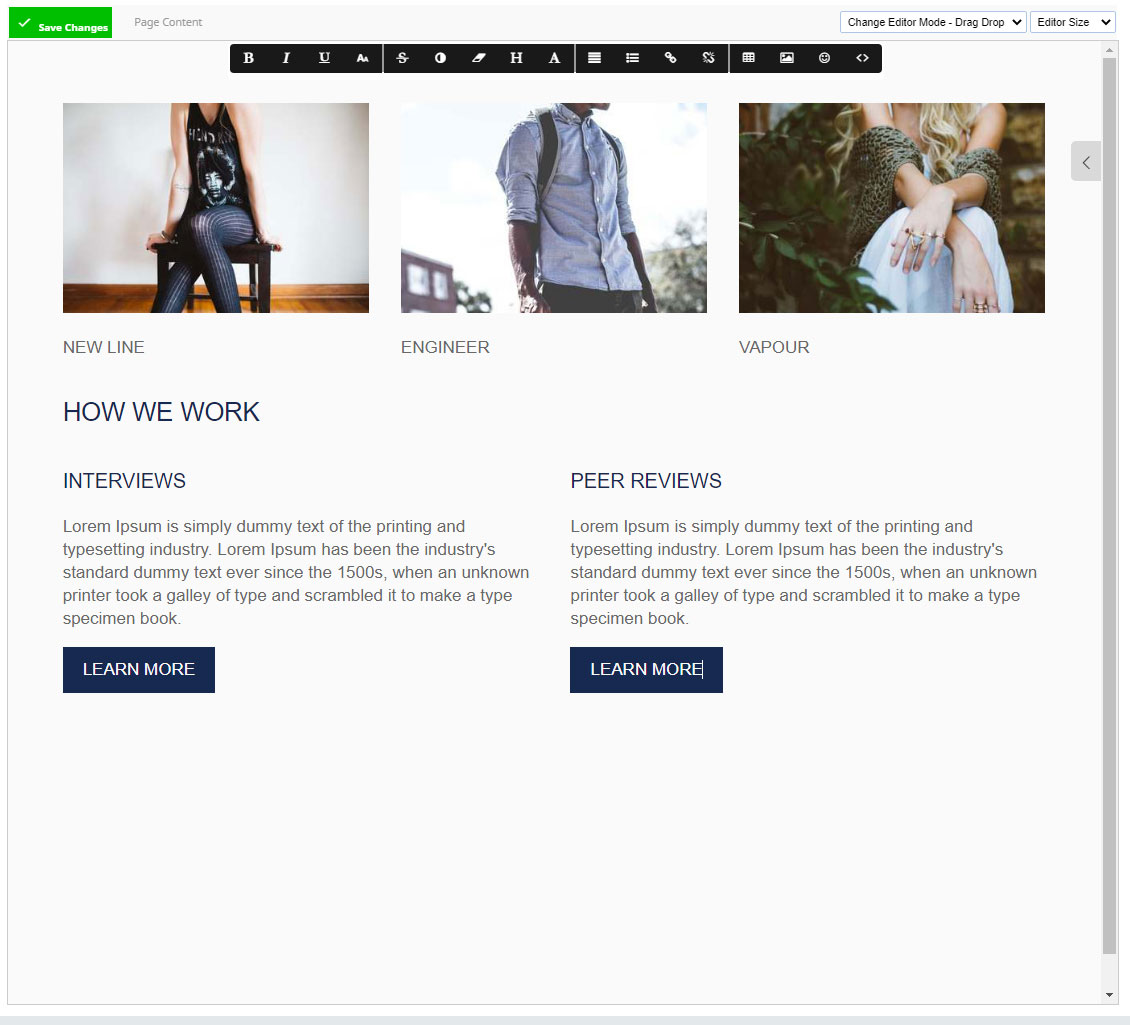
Drag Drop Editor
The Drag and drop editor is otherwise known as Innova Studio. Our version of Innova Studio was an open source licensed version, that we have redeveloped to suit our purposes. The code base is now very different from Innova Studio.
This editor mode is great for editing image rich content. You can drag/insert mobile responsive snippets that provide the layout you desire.
You can also add snippet blocks by clicking any any existing content area and then clicking the ADD SNIPPET BLOCK option.
You then replace the snippet images and text with your own text and images. A camera icon appears when you hover over an image, so that you can change the image.
You can then drag those snippets up / down the page, to rearrange the page content order.
If you change to this editor mode from TinyMCE, it will attempt to convert each paragraph or section of content into snippets, so that you can then rearrange the content.
If you change to this editor mode from ContentBox, you will lose any section/box styling, and only retain the content snippets.
Drag and drop mode is a little easier to use than Content Box mode, and will ensure the content fits within the constraints of the usual page width, where ever it is used. Where as Content Box mode, may add margins/paddings, or width constraints that don't fit the usual look of your website.
FYI, this page was made using Drag/Drop editor
Learn More about the Drag Drop Editor

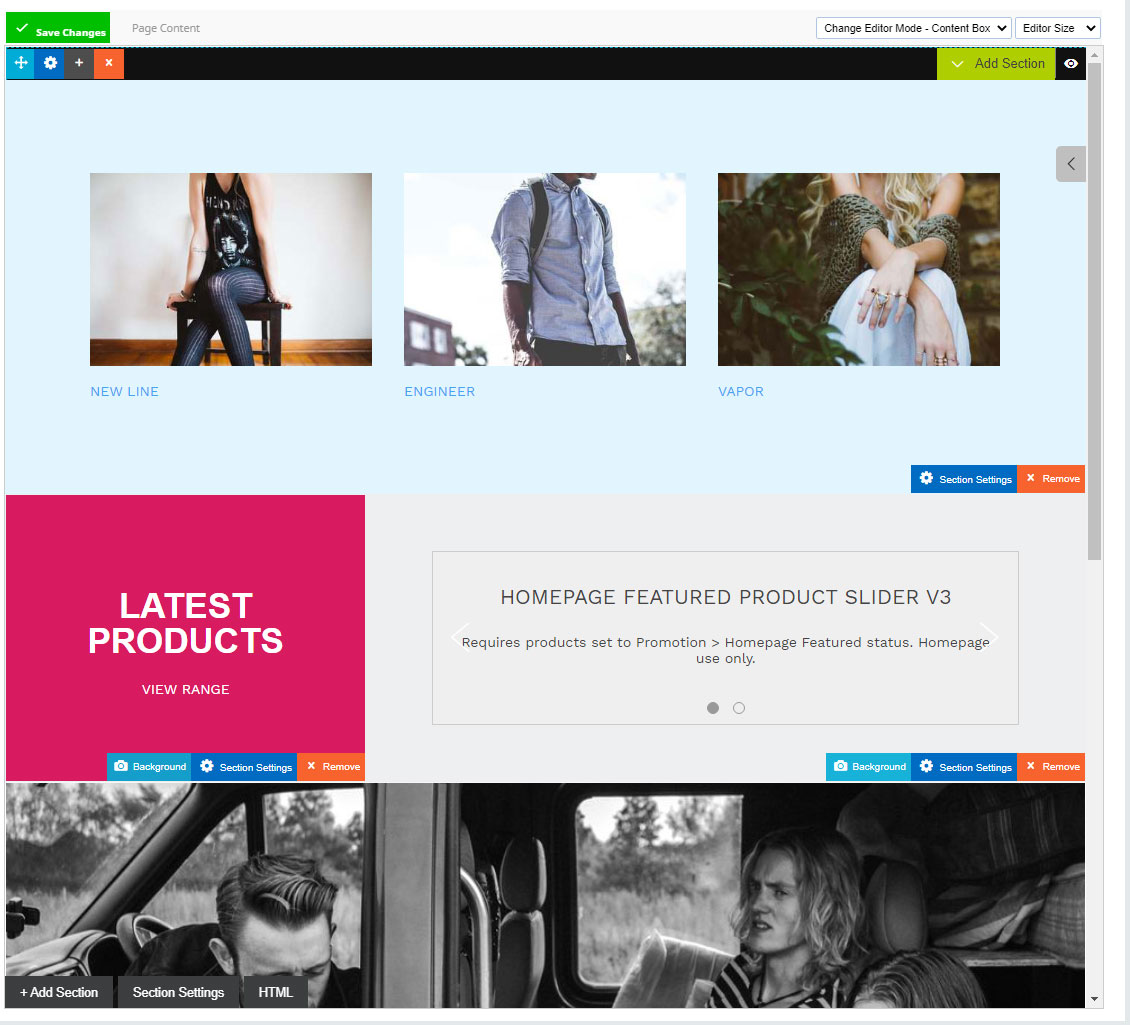
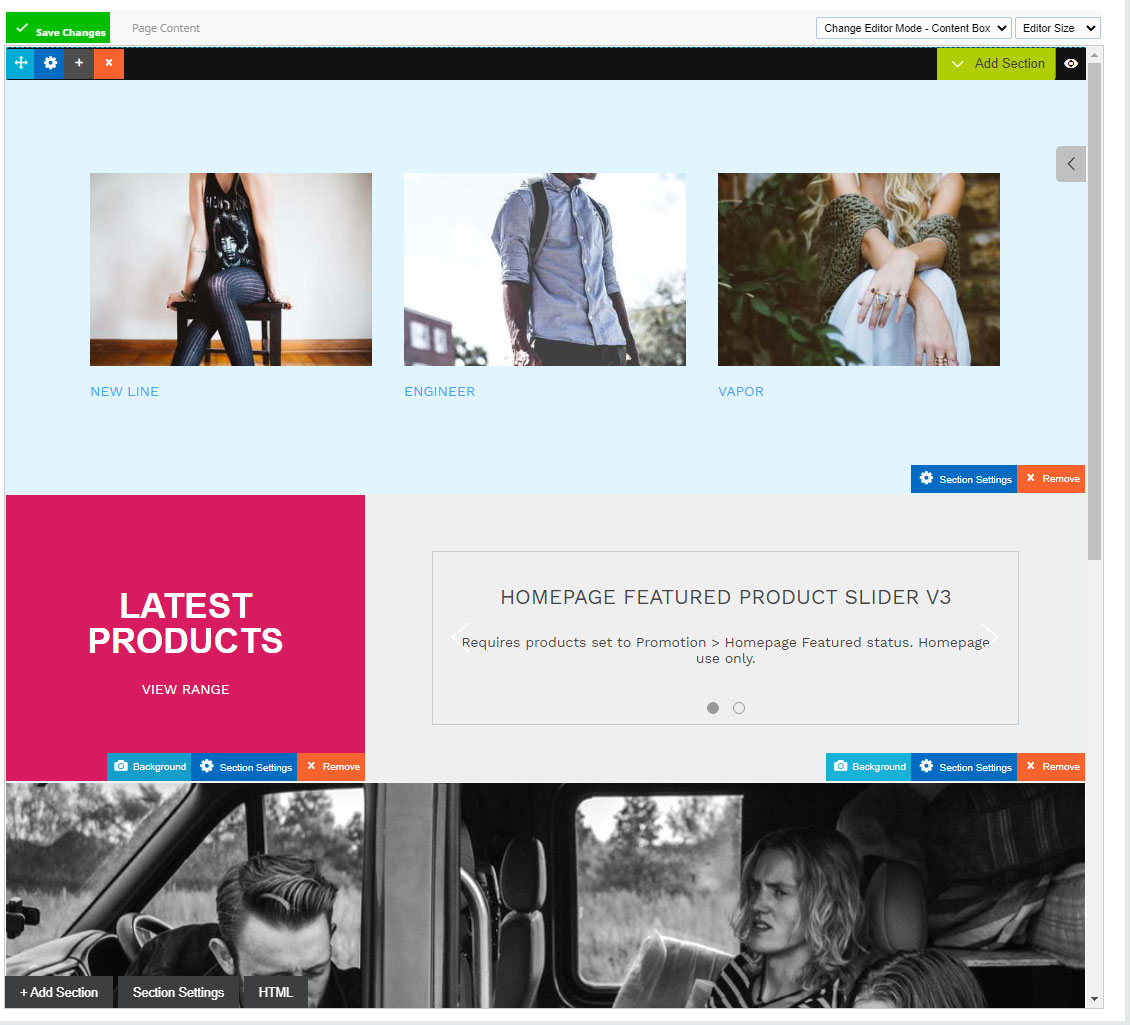
Contentbox Editor
Contentbox Editor is our most advanced page layout tool
This mode is best for home pages and landing pages.
Contentbox allows you to create 100% wide sections/boxes, where you can then insert content snippets within.
Content Snippets can appear over top of background images, background colours, or even slideshows.
It is safe to switch from drag and drop editor into content box mode, as all snippets are retained into a single new section, however, you cannot switch back again, without losing your content box/section settings.
If you want to use Contentbox across your website, take care, because content box sections often have default margins, padding or widths set, and these may make your website look a little weird... Content Box mode is best when you intend to make use of the sectional features, as the background colours and images.
It is OK to switch back to TinyMCE mode for the occasional small change, but potentially, it could break your content if you changed back to Contentbox mode again. Remember that you can use backups area to restore your content back to the previous version before you made your changes.
Learn More about the Contentbox Editor
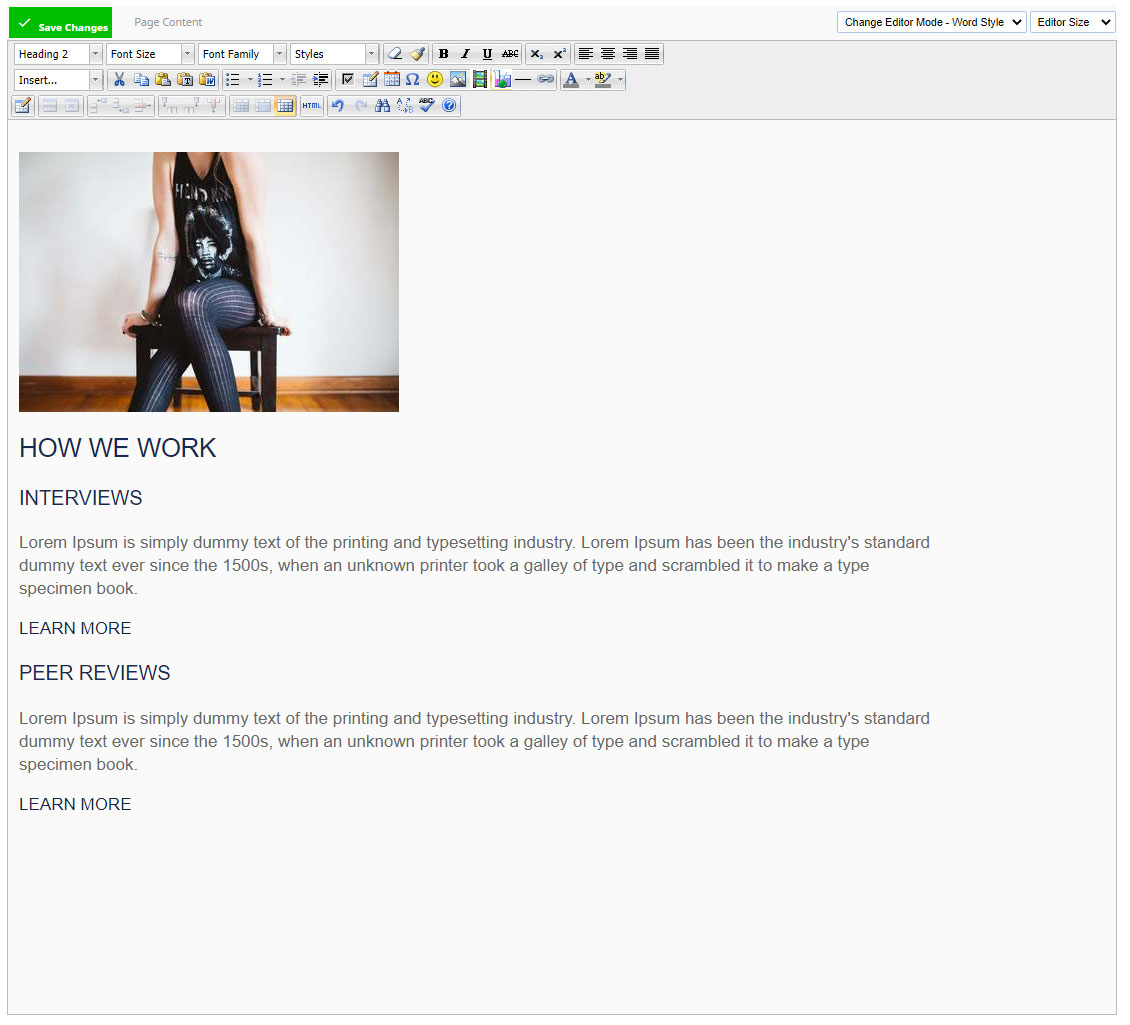
Word Style Editor - Tiny MCE - Classic Editor
The classic editor mode, is referred to by a few different names. Under the hood, it is referred to as TinyMCE as this is the official name for the plugin. It is also well used in Wordpress, and other CMS platforms.
TinyMCE has been the work horse of our CMS for 15+ years
This editor is great for rapidly editing large abouts of text, with only a few images dotted here and there. This is the default editor for blogs.
TinyMCE can usually be used to edit any content, irrespective of which editor it was first created in. However, when you change back to other editor modes, your content may be disturbed.

HTML Editor / Syntax Highlighted HTML
If you are technically minded, you may wish to enter the HTML mode. HTML mode can be used to tweak the code. Or HTML mode can be used to insert scripts and widgets.
The Syntax highlighted HTML mode is great for helping you find the area you want to fix... however, if the HTML code is invalid, then you may find this editor mode won't work perfectly. Hence this is why we offer the plain text black/white HTML mode, to be sure you can edit the HTML content exactly as it will be saved into the database.
CK Form Editor
This editor mode is great when you want to tweak form fields on forms that were copy/pasted from third party form builders. In our system, we prefer to use the alternative "Drag Drop Editor" mode for editing forms, as the drag/drop mode is best for inserting new fields, and reordering/reorganising your form page.
TinyMCE5
The classic editor mode we use is TinyMCE3.5.10, where as the TinyMCE project has evolved to provide a more streamlined user editing experience. Some users may prefer to use TinyMCE5.
TinyMCE5 is also the version we use on customer facing websites where customers may login to edit member contributed content, or business directories. TinyMCE5 has recently replaced TinyMCE4, that looked quite similar, but was retired by the TinyMCE open source community.
Click to edit mode
There is also a click to edit mode (available as one of the options when you hover over the pages on the left-hand sidebar.
To the right is this page being edited in click-to edit mode.

Swapping Between Content Editor Modes
Some customers ask why they can't easily swap between content editing modes and retain all the features of other editors.
The reason is because each content editor mode represents thousands of development hours by completely different open source community teams, in different parts of the world. Each open source community works on their editor, but has no understanding which editors we use in our system. We provide all the different editor modes as a courtesy to our customers.
Our internal development efforts are mainly within the Drag Drop and Content Box modes. We recommend Classic Editor for blogs, Drag Drop mode for most other content, or richly formatted content, and finally we recommend Content Box for highly designed home pages or landing pages, where maximum use of margins/padding and background images/colour can be utilised.
We also have attempted to align the image/file/link wizards across all the content design tools, as well as style.