MenuClose
Editor Icons
Getting started with the editor - Icon introduction
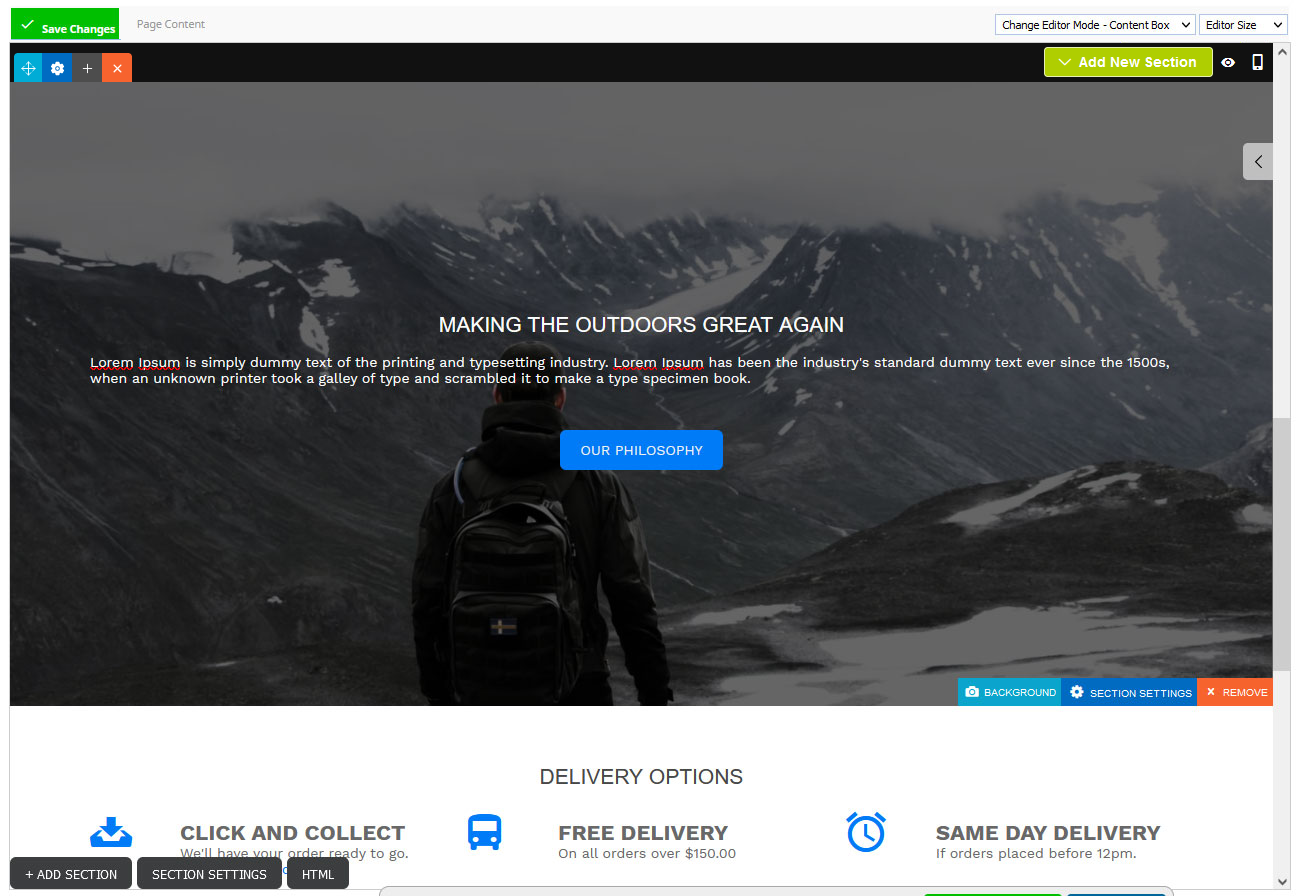
When you first launch Contentbox, you are provided a sample text snippet to get you started. Once you hover over the text to edit the section the Contentbox icons appear as below:
Toolbars

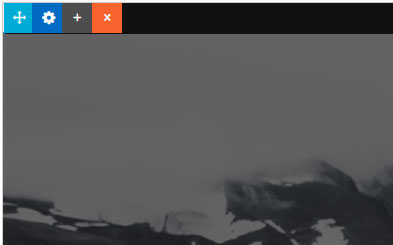
Top Toolbar Icons
The top toolbar icons allow you to Move, Duplicate, Delete and change the section properties.

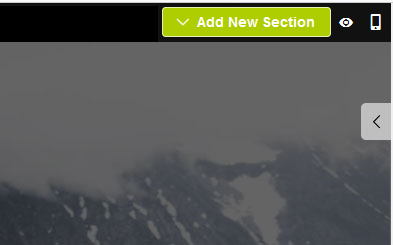
Top Toolbar - Add Section Button
The Add Section button allows you to add a new section beneath the current one.

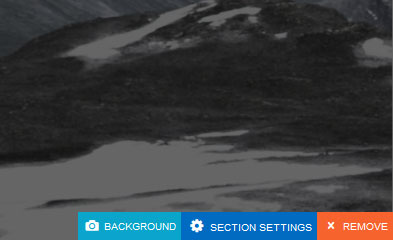
Bottom Section Buttons
The buttons provide additional shortcuts to editing a section and more importantly allow you to edit a single section column, when you have a two or three column section.
Top Toolbar Icons - Section Settings

- Blue 4-way arrow icon - This will pop up a window allowing you to move the section up and down.
- Blue Cog Icon - Launch the Section Settings / Properties popup, change height, background settings etc...
- Gray Plus Icon - Duplicate the current section
- Orange X Icon - Clicking this icon will delete the current section.
Top Toolbar - Add Section Button

- Green Add Section Button - This will pop up a window where you can choose a new section layout to add below the current one
- Eye Icon - Toggles Distraction Free mode - also can be toggled with a double-click of the mouse
- Mobile Icon - Switch the editor size to Mobile to show how content will look on mobile. Style and Contentbox properties modals open to mobile settings areas.
Bottom Section Buttons - Section Column Settings

- Background Button - Change the Background Image if present
- Section Settings - Launch the Section Settings / Properties popup, change height, background settings etc for the current column section. Shows for each column
- + Icon - Add another Column.
- x Icon - Deletes the Column (or Section if only one Column)
- Slide Manager - Launches the Slide Manager if the section is a slide section.
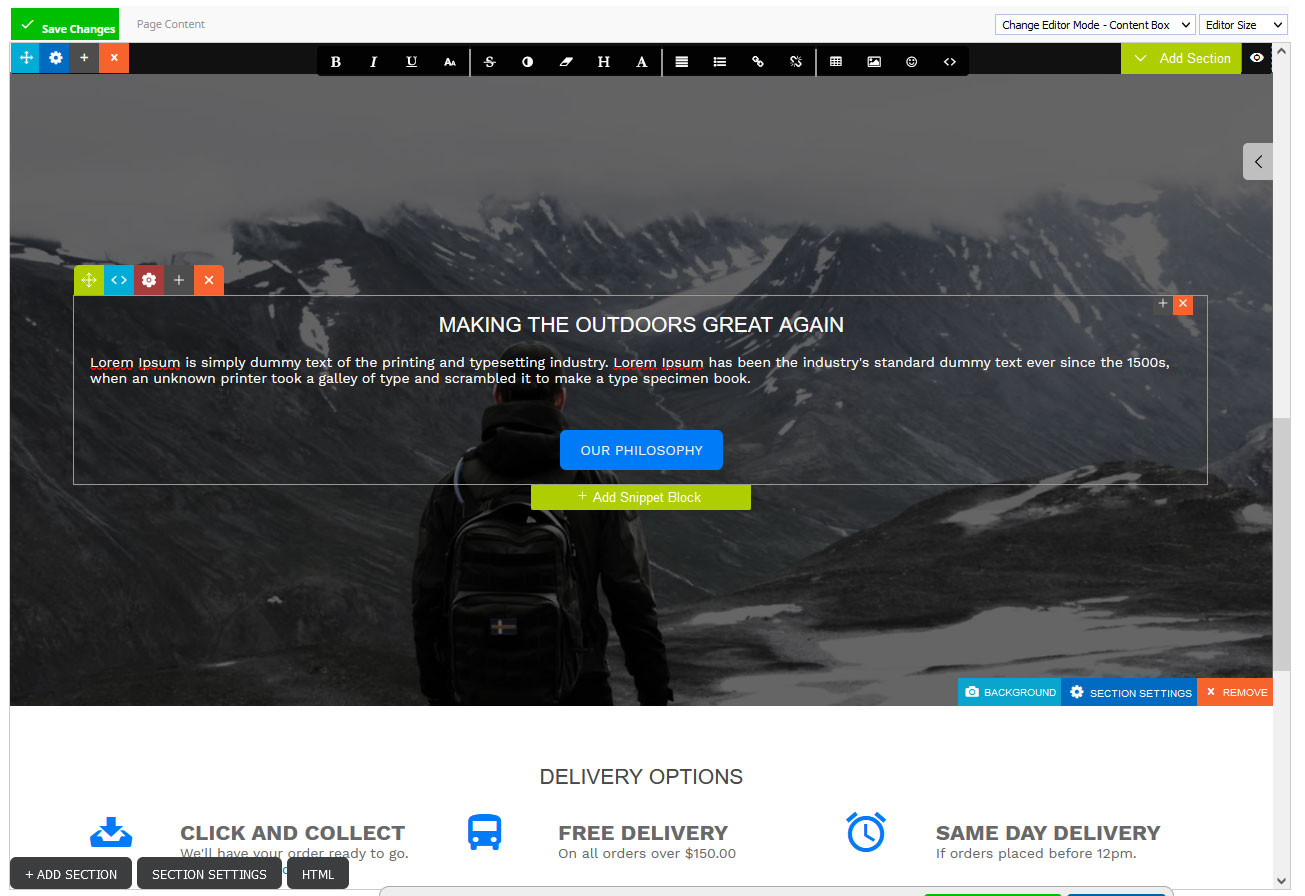
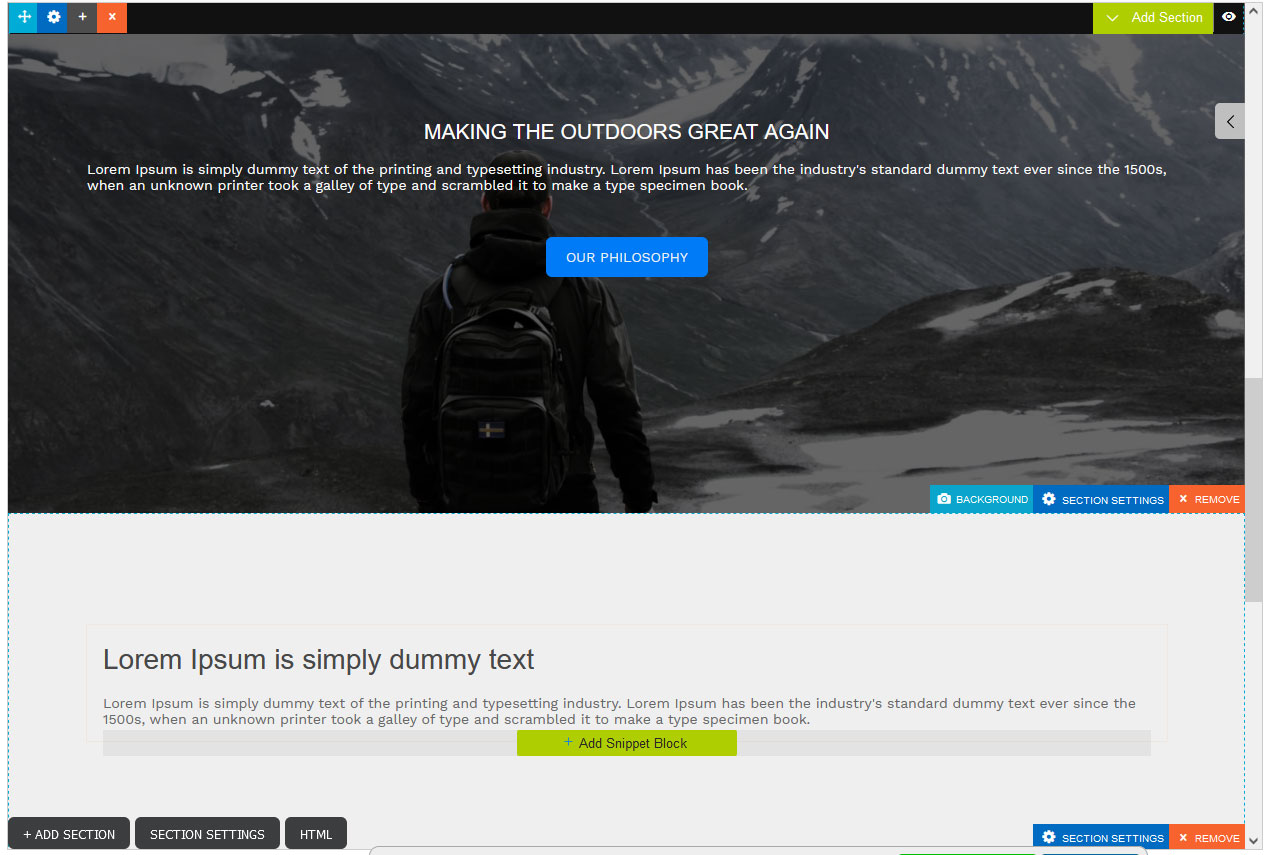
Example screens

Above - clicking the top cog brings up the section settings dialogue box for the setction.

Above - having clicked the side arrow, the snippet toolbar slides out.

Above - clicking into a snippet section shows the snippet toolbar, plus the black text formatting toolbar.

Above - a Contentbox page with a new section added.
