Stylesheets and CSS
CSS is the standard language used to control the style of a website. eg colours, fonts, sizes, borders, backgrounds, etc.
CSS is for advanced users. Support fees apply for help with CSS. Our professional team can do wonderful things quickly for you.
In general, there is nothing different about stylesheets on any website builder platform. All web browsers attempt to render stylesheets the same way, and they are coded in a language called CSS.
If you wish to edit the CSS yourself, and you are unsure about which CSS selectors to use to target the right element, please either use Chrome object inspector, or ask us to provide you some sample CSS code. Normal support fees apply for either CSS guidance, or doing the work for you, or both.
Learning Links
Tips for Playing with CSS
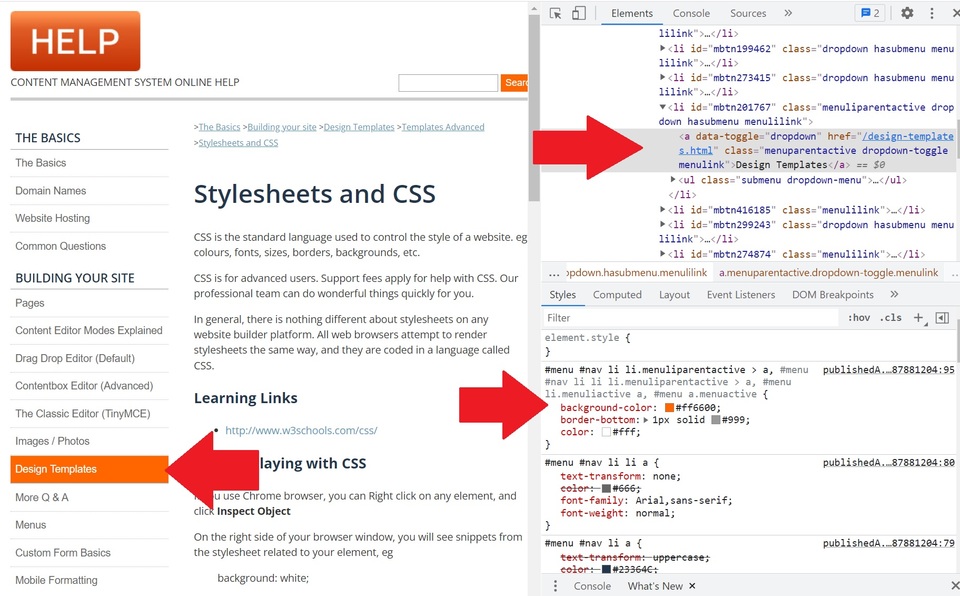
If you use Chrome browser, you can Right click on any element, and click Inspect Object
On the right side of your browser window, you will see snippets from the stylesheet related to your element, eg
background: white;
color: black
border: 1px solid blue;
You can play with those options, and see what your page might look like with different borders, colours, widths, margins etc.
Different stylesheets
We have a few different stylesheets.
- Content Stylesheet (global stylesheet related to your your content, or customisations, that will persist with a theme change)
- Main Stylesheet (global stylesheet related to your template, reset with theme changes)
- Menu Stylesheet (stylesheet to render your chosen menu, this enables you to change menus without changing your whole website design)
- Category Menu Stylesheet (optional style sheet if you have a category menu)
- Print stylesheet (if you have a printer, you can override some elements of your template so that they don't print, or have a design which is not so wide for portrait printing)
- Global CMS Common Stylesheet (you don't have access to this stylesheet, it is updated with default CSS layouts for various content elements)
- Mobile Stylesheet (a special stylesheet just for mobile rendering.)
The benefit of our mobile templates and stylesheet, is that it allows you to reduce the complexity of your templates and stylesheet, such that less needs to be rendered in mobile mode. You are more likely to end up with a clean stacked layout, rather than columns that you might have for widescreen desktop mode.
Editing the Stylesheets
You can edit the different stylesheets in the DESIGN tab, then ADVANCED DESIGN TEMPLATES area.
By default, we show the CSS stylesheet in it's raw format. We also have an optional CSS Wizard editor in the bottom left. This wizard is a little old now, and it can be a little buggy. Use at your own risk. It is safest to use the plain text stylesheet editor, and you are best to paste new stylesheet updates onto the end of your stylesheet, so they override anything preceeding it..
In google chrome you can "right click inspect object" and then play with the CSS properties. Then you can copy and paste that code back in here.
Please be warned, there is no warranty for any errors that occur from using it. You can restore your file from backups though. Contact one of our professional web designers if you need professional help.
Understanding our Style Classes and ID's
Most HTML elements generated by our CMS have uniquely named classes or IDs. Classes are best for elements which repeat on a page. This approach is common on all websites, using any website platform. The approach is not unique to our platform. Only the classes used are unique to our platform. You can identify the classes to use, by using Chrome object inspector.
eg put a border on all list items
can be targeted and adjusted like so
Some bigger elements, such as body, menu elements, etc might have highly targeted IDs, that can be accessed with the # selector.
eg target a specific menu button
- mbtn48562">
can be targeted and adjusted like so
#mbtn48562 { background-color: red; }
If you find one of our system generated elements does not have a class or ID, you can probably target it like so.
eg targeting the sub headings on embedded content pages #ContentCMS>.cmsSubPagesCompiled>h2
Some Examples
Put a border on list items, eg lists of blogs, products, categories etc |
.cmsItem { border: 1px solid #eee; margin: 1%; } |
| Headings Underline and change colour |
h1 { border-bottom: 1px solid #666; color: blue; } |
| Stylise the default buttons |
.btn, .cmsMoreInfo, input[type="button"] , input[type="submit"] .btn:hover, .cmsMoreInfo:hover, input[type="button"]:hover, input[type="submit"]:hover background-color: #fee; |
| Change colour of horizontal rule | HR { color: green; } |
| etc | |
| etc | |
| etc | |
| etc | |
| etc |
Chrome Object Inspector
See below an example of how you can use Chrome Object inspector, to identify the HTML code, and any css that is currently assigned, eg the orange background on the selected menu item.
The HTML area helps you identify the classes to use. Sometimes you need to string multiple classes together to target the desired element(s).