MenuClose
> The Basics > E-Commerce > Layout and Formatting > General Layout and Formatting > Custom Thumbnail Sizes
Custom Thumbnail Sizes
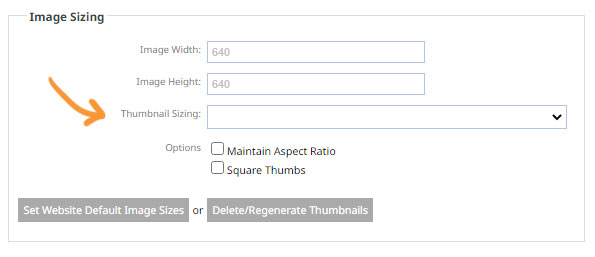
You can adjust the size of your image thumbnails for shopping and other pages by clicking the OPTIONS tab when editing the page.
Choose your thumbnail size from the THUMBNAIL SIZING dropdown.
You will need to click the REGENERATE THUMBNAILS option to update existing images, and clear your browser cache to see changes straight away.