MenuClose
> The Basics > Building your site > Images / Backgrounds > Editing Photos > Inline images in Drag-drop and Contentbox
Inline images in Drag-drop and Contentbox
By default the snippets in the Drag-drop and Contentbox editors position images within a fixed column layout, but is possible to have the text wrap around images in the Drag-drop and Contentbox editors.
To create inline text that wraps around an image.
- Start with a text snippet block.
- Click your cursor into the area where you would like add your image
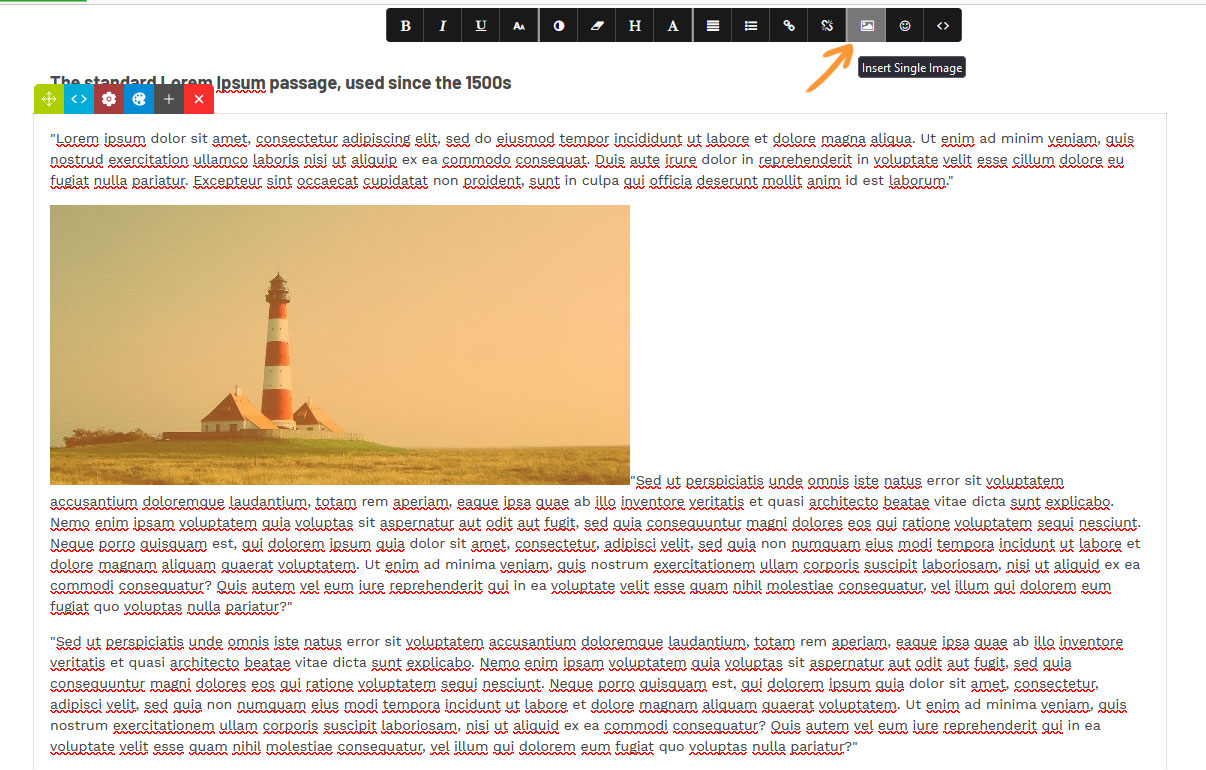
- Click the IMAGE ICON button in the text-toolbar to insert a default image.
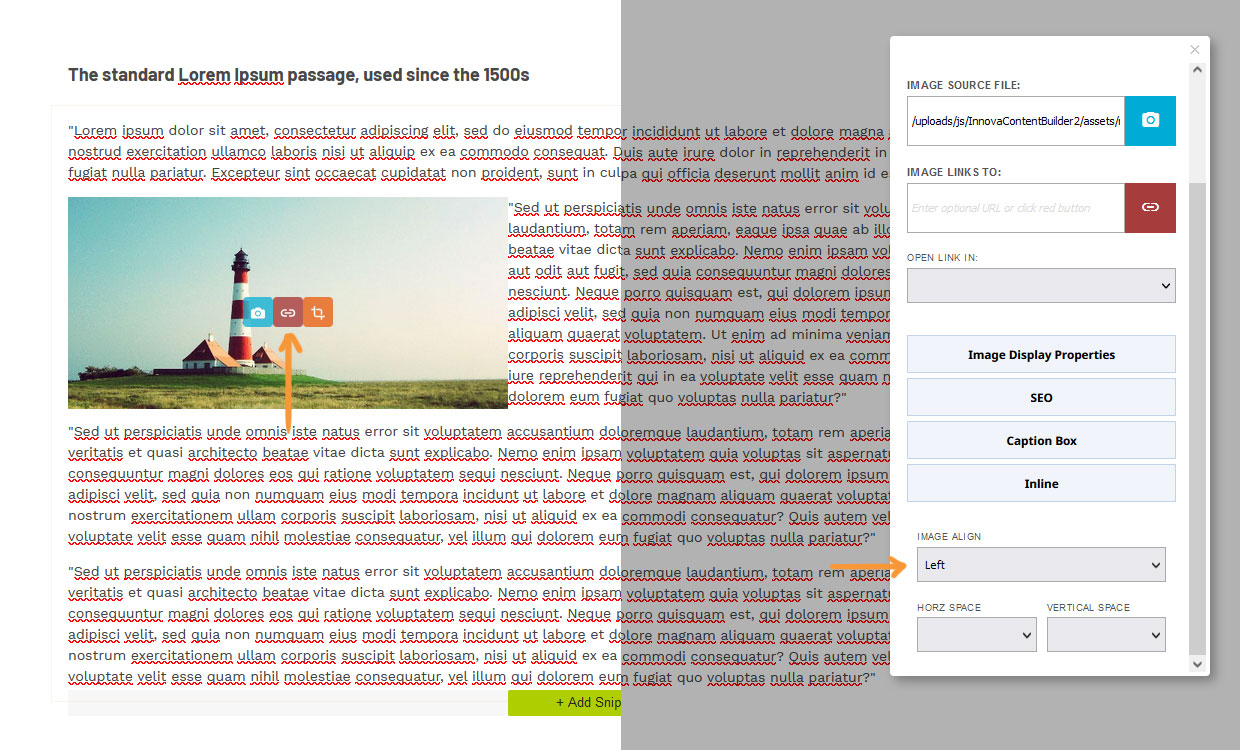
- Set your alignment via the INLINE section of the image properties modal
- When the alignment is applied, the image will shrink to max-width 40%. You can override this if needed. - Set your vertical or horizontal spacing, or use set your margins using the style modal as needed.

Click into the text where you would like to add the image, then click the Insert Single Image icon.

Launch the image properties modal and set the image alignment to left or right to wrap the text, set horizontal or vertical spacing or margins as needed.
