MenuClose
How to edit the Footer
Most website templates have a FOOTER area at the base of the template, which carries across all the website pages.
How to edit the website footer
- Click the DESIGN button in the CMS
- From the options presented, find the COPYRIGHT / FOOTER section and click WEBSITE FOOTER
- Edit and save the footer content as needed.

Adding preset footer content to get started
If your template does not have pre-existing footer content, you can quickly add via the contentbox editor.
- Change to the Contentbox editor. How to change to Contentbox
- Choose to add a new snippet (you can delete the existing snippet block via the orange X top-left when you click in to the snippet.

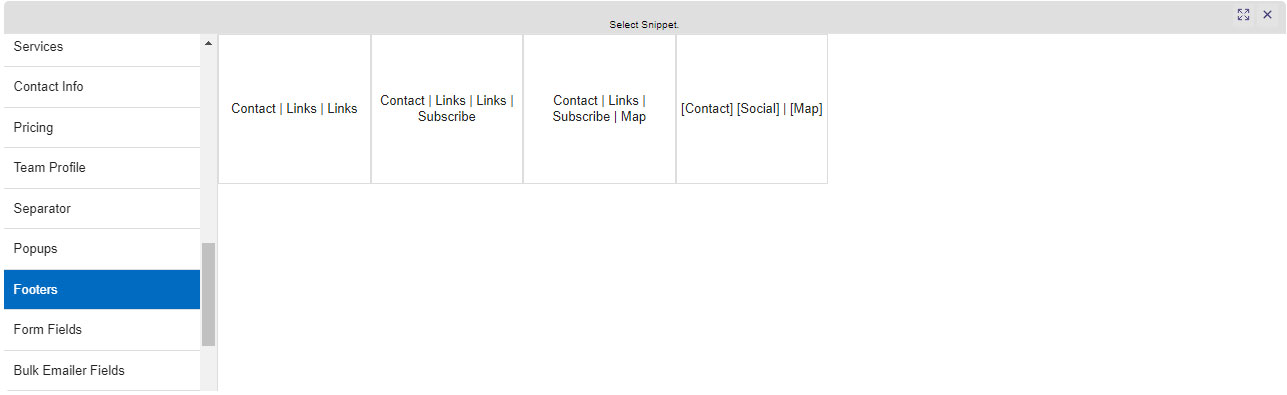
The add snippet popup with the FOOTER section selected.
