How to create a linkable button (Drag Drop Editor)
This help page assumes you know how to create a text link in a page as outlined in this guide - https://www.help.cms-tool.net/how-to-link-a-page
Changing or setting a link as a button
Create your link or click the existing link to bring up the link popup.

Above are two existing text links we are looking to convert into buttons.
Choosing a button type from the link modal
Once the style popup is visible (via the edit link option, or by highlighting some text and clicking the chain icon, choose the button type (generally BUTTON - PRIMARY) from the options available.

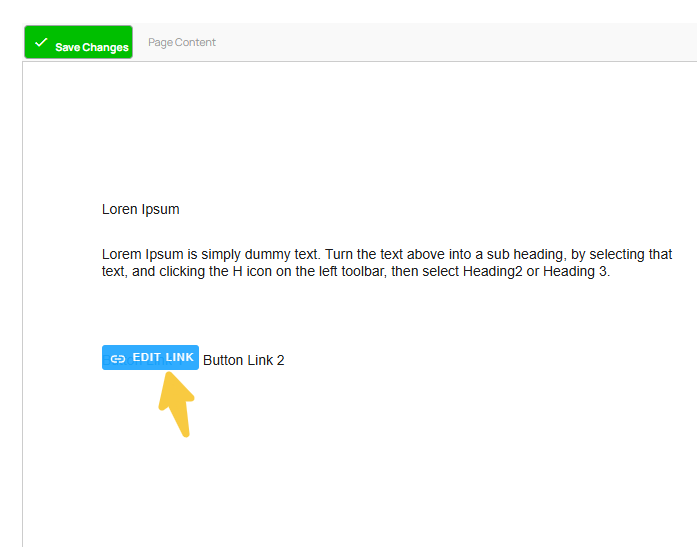
Clicking the edit link to bring up to link popup where you can choose button type.

Choosing your button type.
This will change the link to a button using the style as set in the template.

Our text is now a button link.
Adding a button using the add snippet block option
You can also add a button via the ADD SNIPPET BLOCK option that appears when editing an existing block. Click the add snippet block button and choose the button snippet, or use the drag-drop snippets from the right sidebar.

Snippet block popup with the default button indicated.

This will drop the button into the page as a new snippet block.
Changing the alignment of the button
By default the button is centered in the page, you can change the alignment to left, right, by highlghting the text of the button, then using the TEXT ALIGN tool from the toolbar to choose the alignment.

Button text highlighted and the text-align option indicated.

Here is some text
