Blurry Images - Thumbnail Size
Whenever products are displayed in a category, or blogs in a list, we use a smaller image file called a thumbnail. Google ranking considers that you have used a right sized image for display. Using right size images ensures that your website is fast, and that you don't waste alot of traffic as people download hundreds of photos they didn't even look at.
The default dimensions of the thumbnail file is 320x320, and this produces a smaller image with a reasonable quality and filesize for producting ultra small thumbnails, as well as larger thumbnails that look good on most websites.
Template content widths are usually in the vacinity of 900px to 1200px wide.
If you have a 3 column layout, then your images will consume about 960px width, plus you will have some margins/spacing between columns.
Usually category layouts show the whole thumbnail image, uncropped, and not bigger than the 320px width. It will show portrait photos as portrait, or landscape as landscape.
Some category layouts instead show all images sqaure cropped, and consuming the maximum amount of space in the column. It remains possible that such a layout may need to "upscale" the thumbnail to the space allowed. For example, a 320px image displays 390px wide.
If the layout you have chosen is producing blurry images, then you need to consider the thumbnail size.
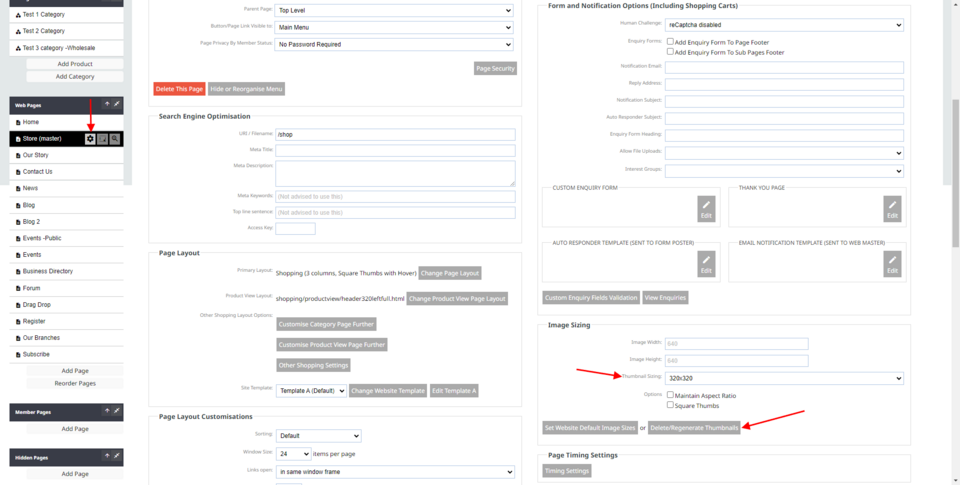
You can override the thumbnail dimensions in the page "options" tab, or by hovering over the page on the left hand menu and selecting the settings cog.
Please don't go overboard in picking a very large thumbnail size. Even though this will produce a better looking image, it will slow down page load speed, it will reduce your page ranking, and it will eat up all of your hosting plan traffic allowance.
Consider that a change from 320x320 to 640x640 is actually a quadrupal change. Meaning page load speed is 4x slower, and uses 4x more data.