Grid Snippet Block

The Grid Snippet block is a snippet block that allows you to add more than 8 columns to the block.
It also can expand beyond a single row, wrapping elements down the page as required by the amount of space available.
You can set a target column width for a single column, which is applied to all columns in the grid.
Setting Options
Column Target Width
Set the default target width for a column. The column will resize wider than smaller or larger than the target to attempt to full the width. When it is more efficient to add or remove a column from the current row it will adjust accordingly.
Grid Gap
Specify a space amount that will be added between columns and rows
Auto-fit Horizontal
Enabled by default, the snippet block will attempt to stretch the columns to fit the full width of the row if possible.
Disabling auto-fit (changing to auto-fill) will not attempt the stretch to full width, attempting to match the target width.
Converting Standard Snippets to Grid Snippets
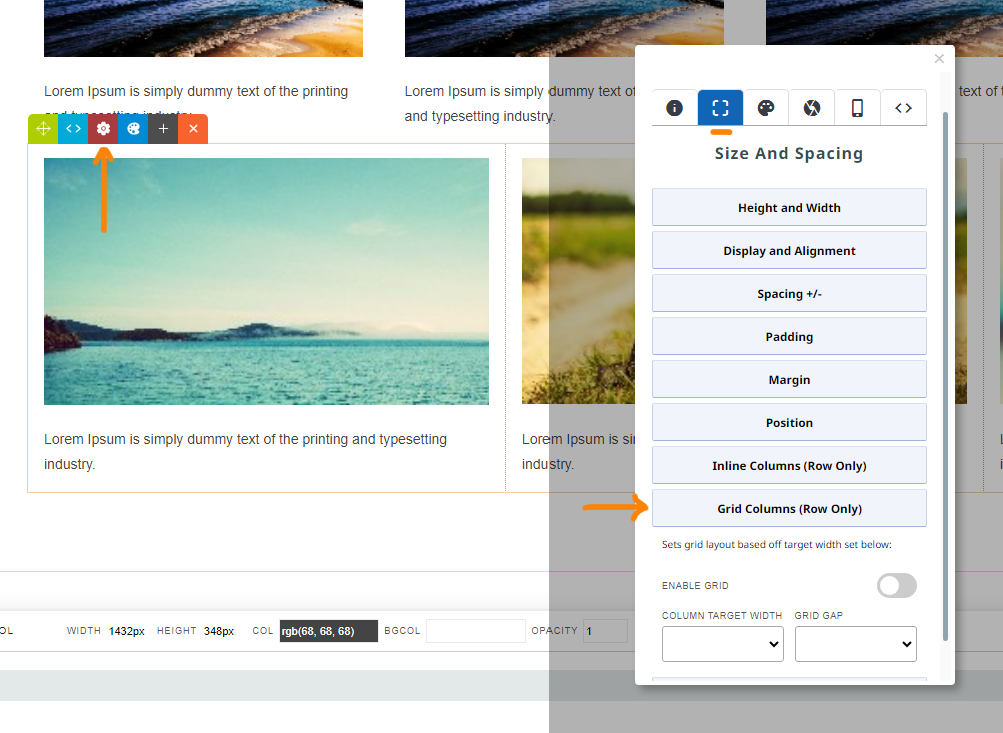
You can convert any existing snippet to become a grid snippet via the Style Editor Popup.
Click the SIZE AND SPACING tab in the popup, then open the Grid Columns section.
- Enable the GRID setting
- Choose your Column width and Gap (optional)