Set custom image dimensions & auto cropping
Each page can now have its image dimensions and cropping rules set per-page.
- You can specify a height and width, whether to auto-crop uploaded images to the specified dimensions.
How to set image dimensions for a specific page.
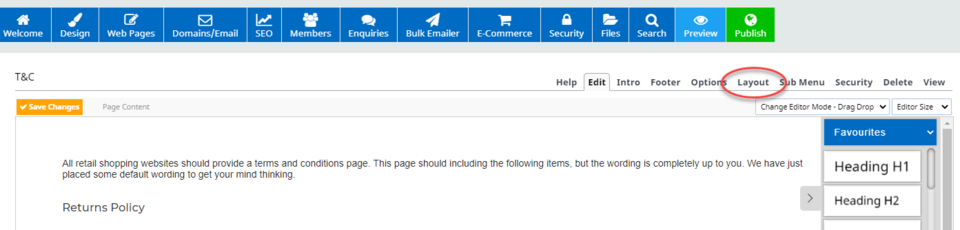
1. Open up the page you want to edit the image dimensions of and then click the Layout tab.
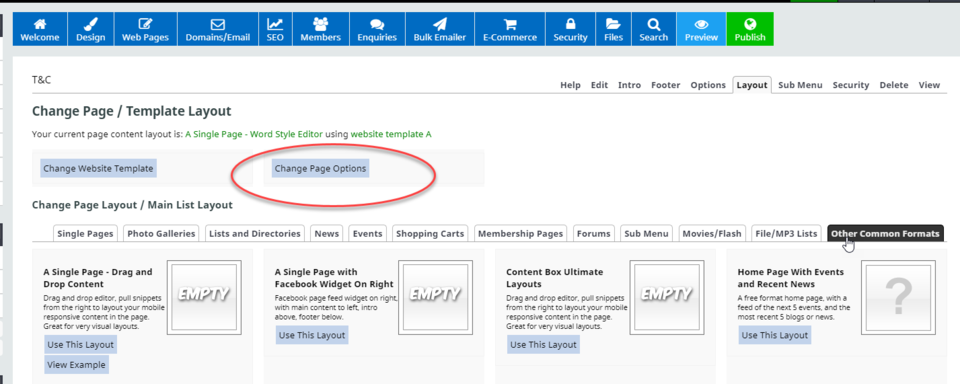
2. On the tab that opens, select Change Page Options:

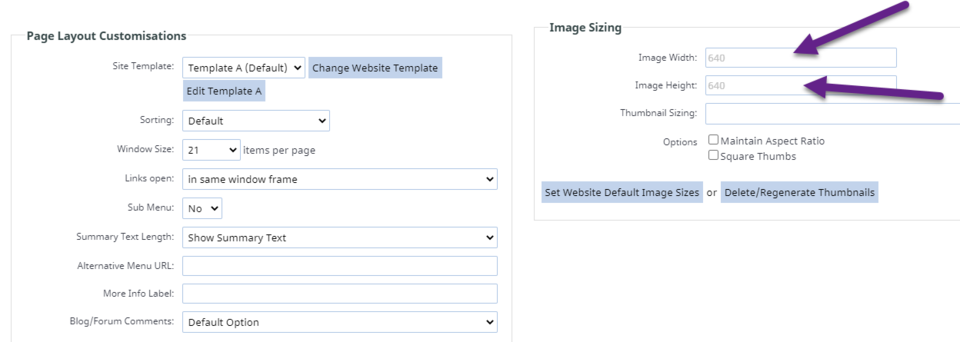
3. Scroll down and then enter the specific px of the images:

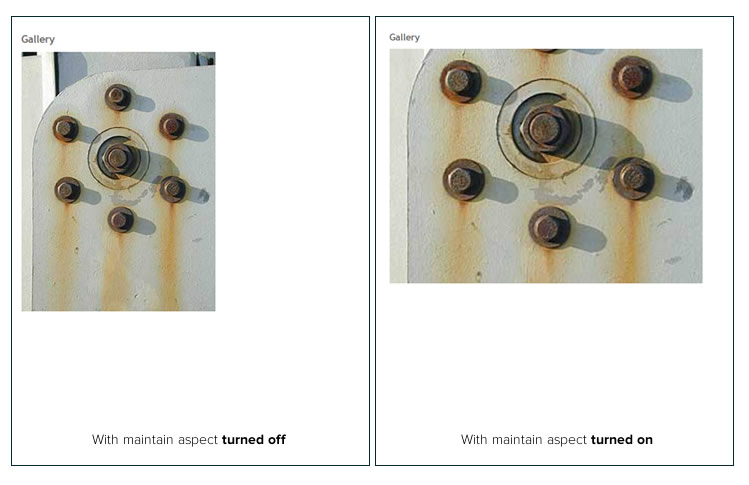
Choosing to maintain aspect ratio on / off
If you choose to maintain aspect ratio - both the thumbnails and the large image will be cropped to the aspect ratio set in the image sizing dialog.
The gallery image size will be cropped to 640px wide by 480px high, and the thumbnail will be resized depending on the gallery page type chosen.
Images uploaded with 640px height, 480px width cropping OFF - Images are resized to fit in the limits but maintain their aspect ratio.
How the large image looks on the page
With maintain aspect ratio set to off the image will be resized to fit within the image dimensions set in the Image Sizing box, but will keep the original aspect.
With maintain aspect set to on, the image will be cropped and resized to the image dimensions set, regardless of the original size / aspect.

Changing the image sizing on a page with existing images inserted.
If you change the image sizing on a gallery that already has images, these images will not change size, only new additions. You 'll have to delete and re-upload these images if you want them to match any new uploads.